7. Swift 이미지뷰( UIImageView)
페이지 정보
작성자 관리자 댓글 0건 조회 4,906회 작성일 19-11-04 18:56본문
7. Swift 이미지뷰( UIImageView)
UIImage 객체를 이용하여 이미지를 불러온다. 이미지는 프로젝트 내부에 있을때와 외부에 있을 때 불러오는 방법이 차이가 있다. 먼저 프로젝트 내부에 이미지를 등록하고, 로딩하는 방법을 알아본다.
프로젝트 내부에 이미지 등록하기

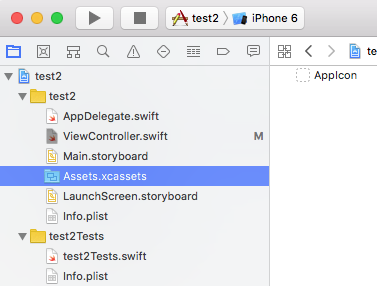
Assets.xcassets를 선택한다.

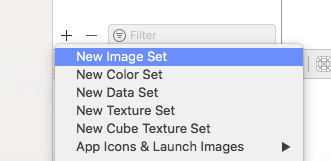
+ 버튼을 클릭하고 New Image Set 을 선택한다.

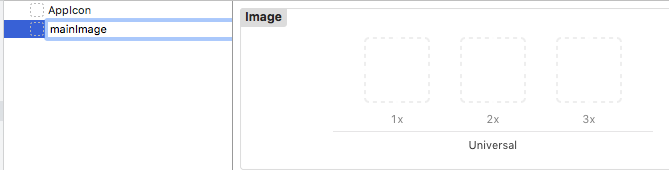
image를 선택하고 엔터를 치면 수정할 수 있다.
mainImage로 수정한다.
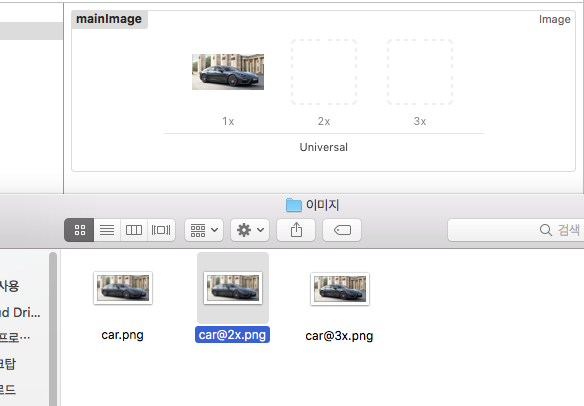
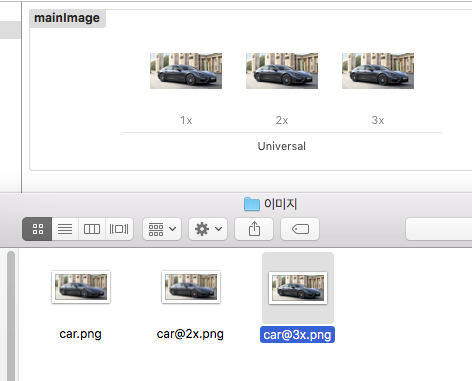
오른쪽에 1x, 2x, 3x 사이즈 별로 이미지를 만들어 올린다. 해상도에 따라 자동으로 조정하게 하기 위해 같은 이미지를 크기별로 만들어 등록한다.

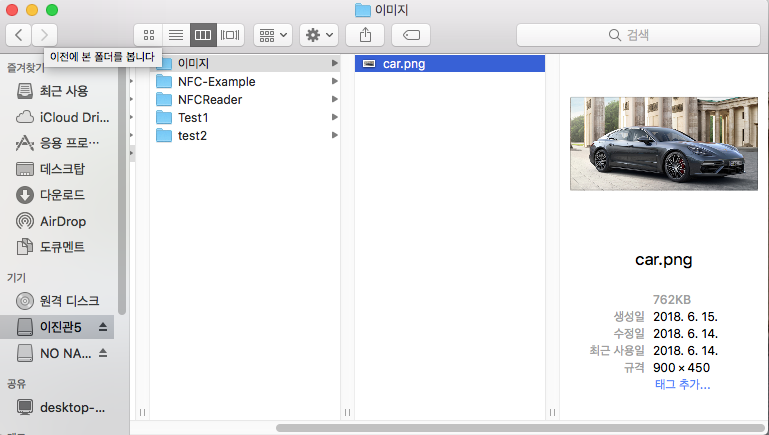
car.png파일을 복사하여 car@3x.png, car@2x.png 파일을 추가한다.

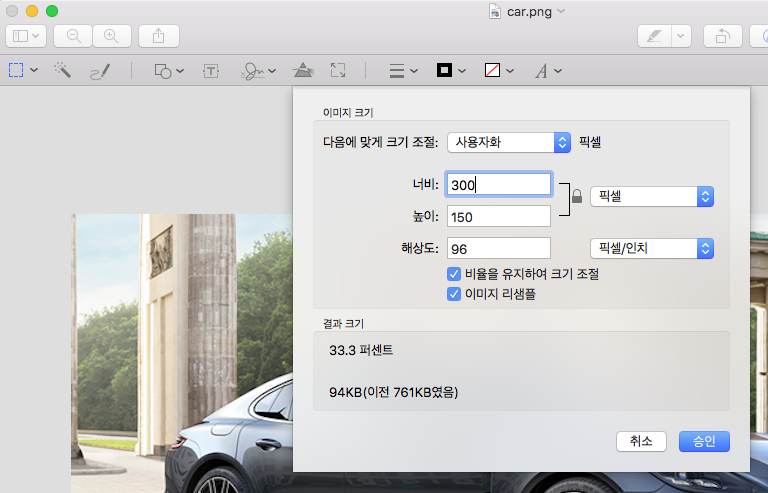
3x파일이 900x450이므로 2x는 600x300이고, car.png는 300x150로 파일 사이즈를 조정한다.

이미지 미리보기 화면에서 간단히 크기를 조정할 수 있다.

이미지를 드레그하여 mainImage 에 옮겨놓는다.

프로젝트 수정
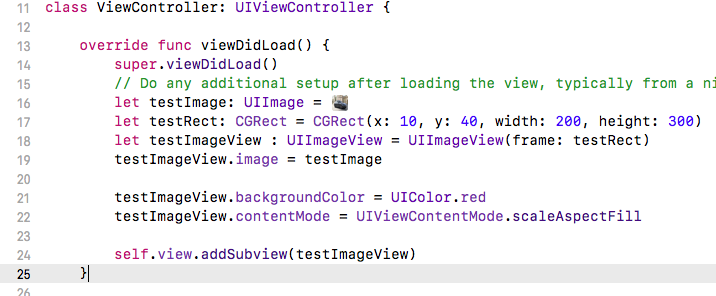
ViewController.swift 파일을 선택한다.

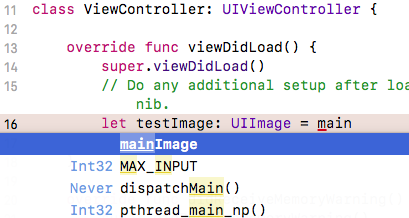
viewDidLoad() 함수 내에 UIImage 객체를 추가할 때, 미리 추가한 mainImage를 선택하면 바로 객체에 추가된다.

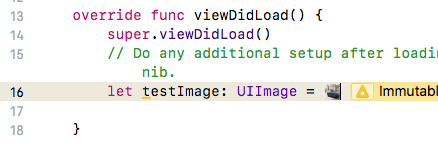
아래와 같이 추가되면 아이콘 형태로 바뀐다.


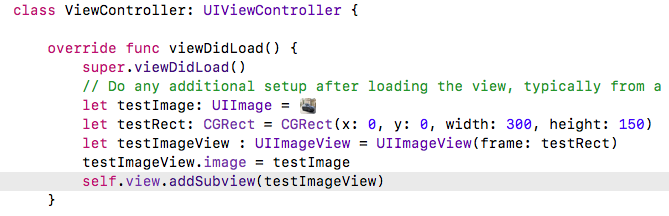
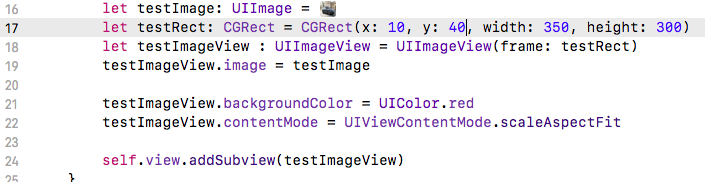
사각형을 추가하여 위치와 크기를 정하고, UIImageView의 frame으로 추가한 사각형(testRect)를 선택한다.
UIImageView에 이미지 객체를 testImageView.image 속성에 넣어 주면 이미지가 보이게 된다.
이미지뷰(testImageView) 메인 화면의 뷰에 추가해주어야 한다. self.view.addSubview(testImageView)로 추가할 수 있다.
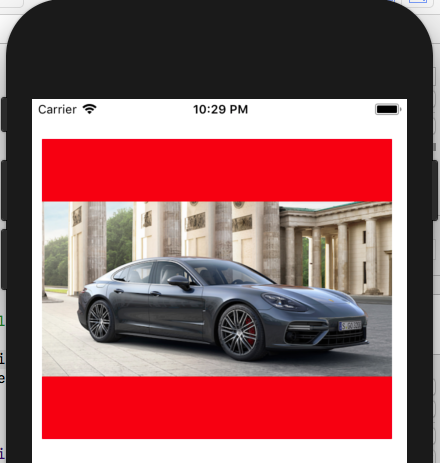
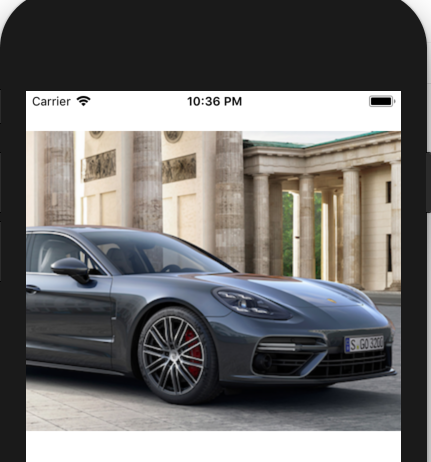
이지 실행시켜보자.

이미지뷰의 속성을 바꾸면서 화면이 어떻게 바뀌는지 확인해보자.

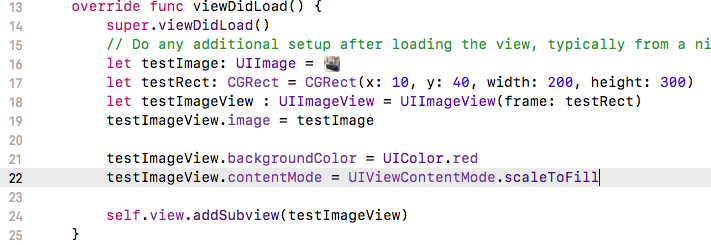
사각형의 크기와 이미지뷰의 속성 중에 contentMode를 수정하면서 화면이 어떻게 바뀌는지 확인해 보자.

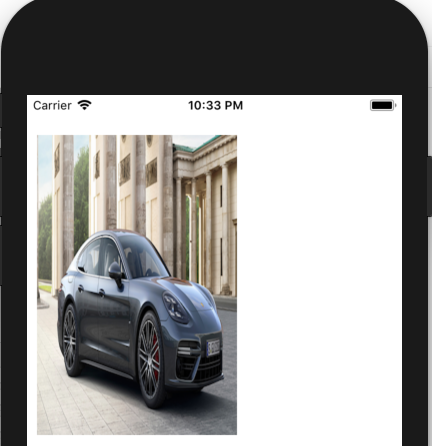
scaleToFill로 했을때, 이미지가 사각형에 채워서 커지는 것 같다.


scaleAspectFill은 다음과 같은 결과화면이 나타난다.


이 세가지가 이미지뷰에서 많이 쓰는 contentMode이다.
이미지 크기에 맞추어 사각형을 만드는 것이 가장 추천이다.
댓글목록
등록된 댓글이 없습니다.

