1. Swift UIView
페이지 정보
작성자 관리자 댓글 0건 조회 5,087회 작성일 19-11-04 20:34본문
1. Swift UIView

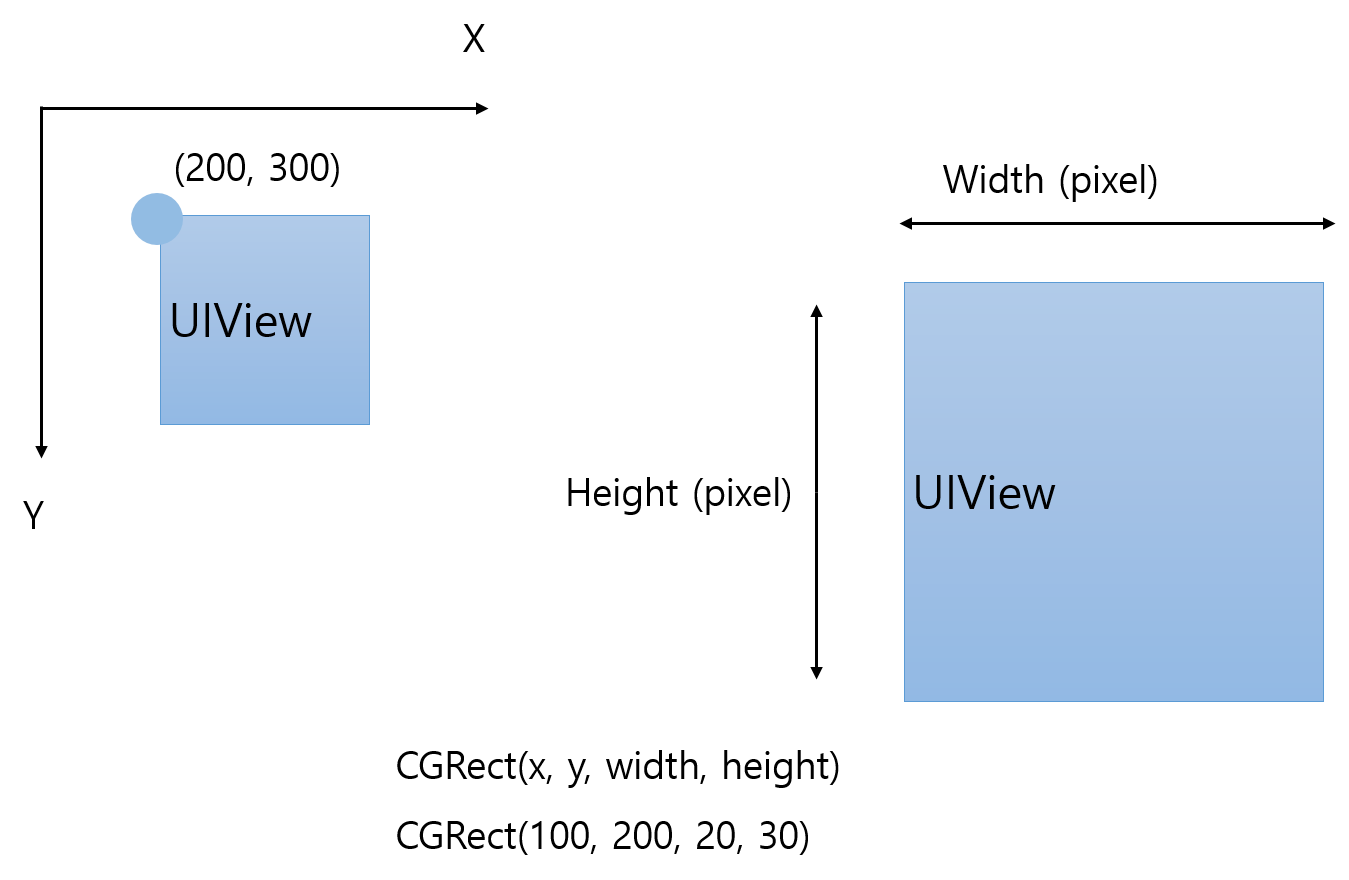
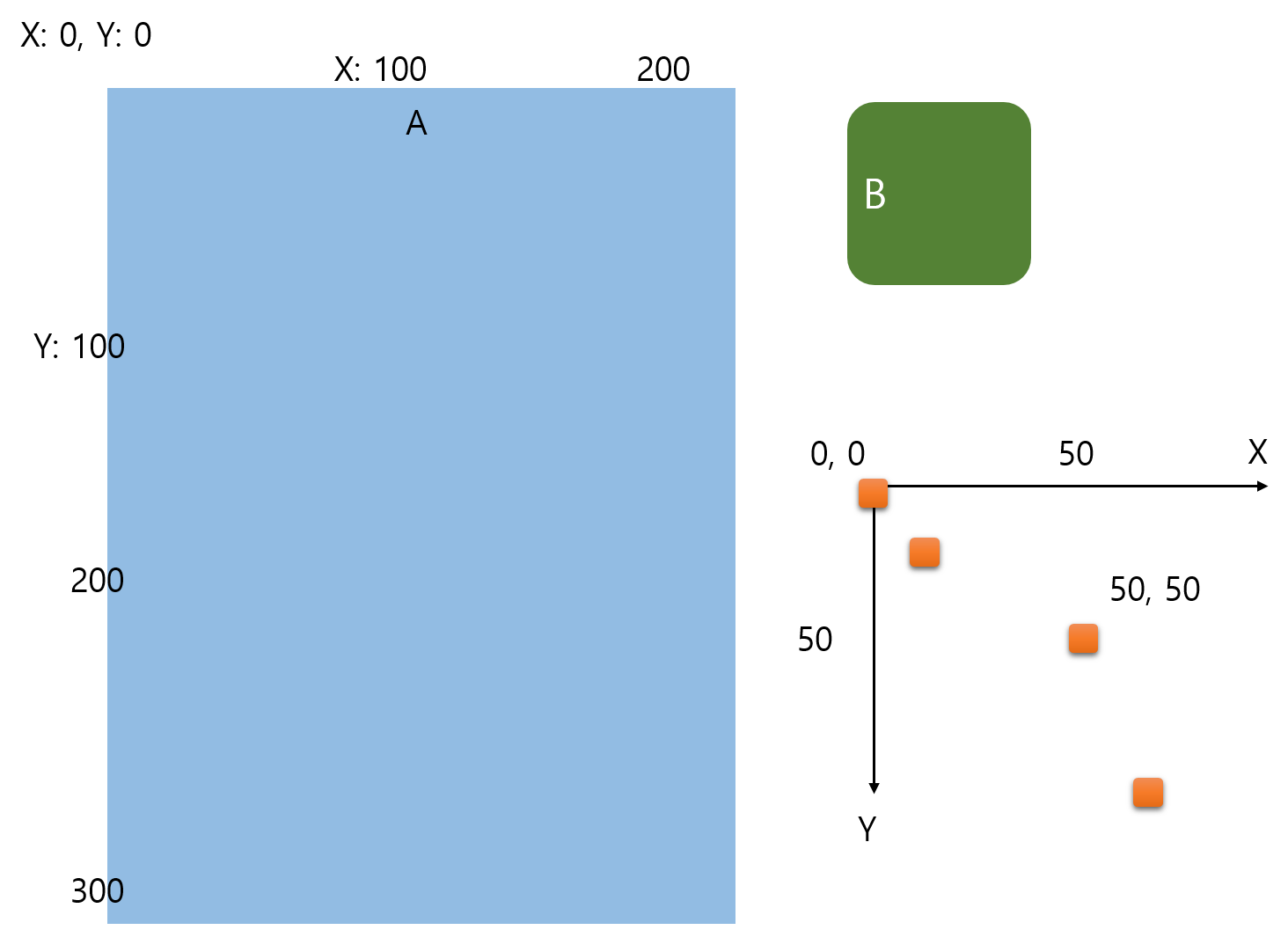
UIView는 가로와 세로를 갖는다.
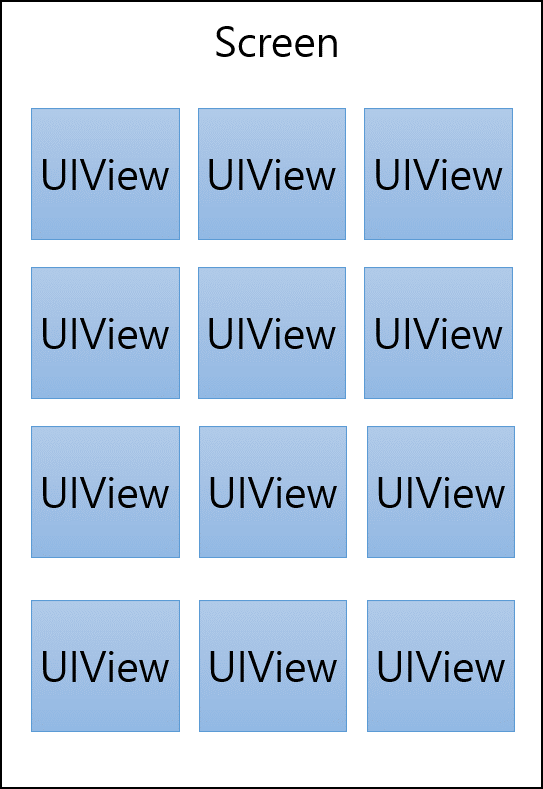
Screen의 위치를 나타내는 x, y 좌표를 갖는다.

CGRect는 사각형을 만든다.
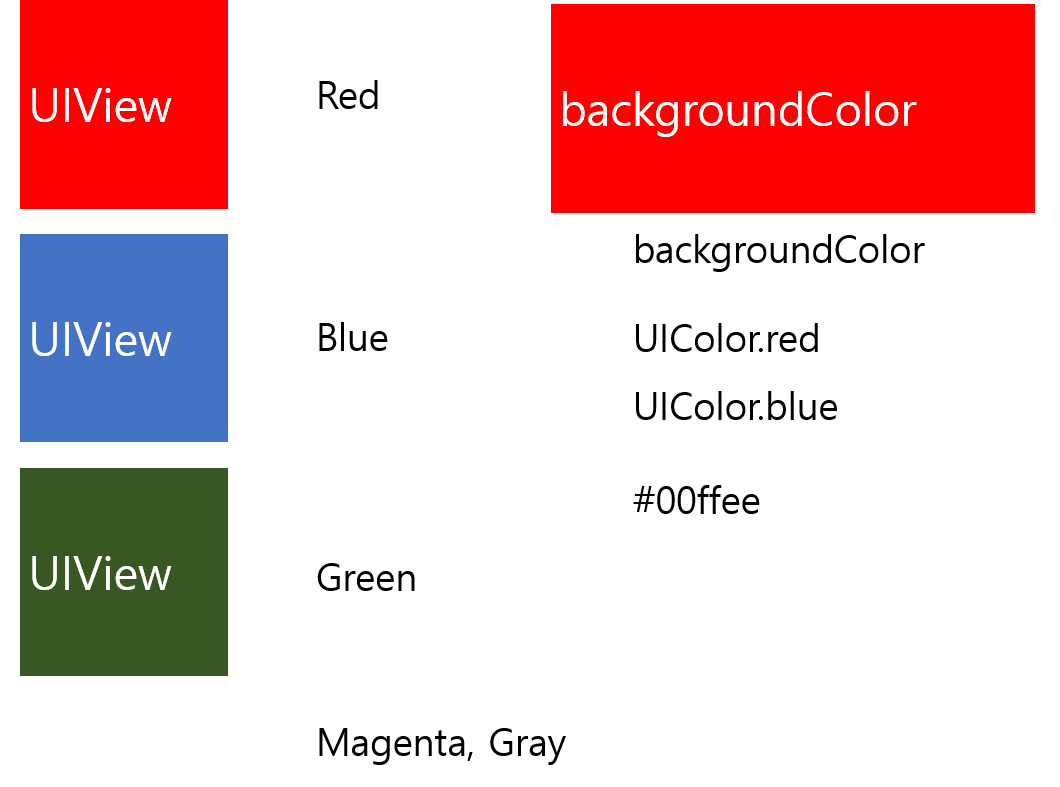
UIView는 배경색을 backgroundColor 속성으로 바꾼다.

색상은 UIColor를 이용한다.
객체(Class) 를 이용한 UIView 생성하기
객체명: 객체타입 = 객체생성
객체의 속성 또는 객체의 기능을 쓰고 싶을 때는 객체.명령어와 같이 사용한다.
객체.속성 = 값
예)
func viewDidLoad() {
var _testRect: CGRect = CGRect(x:10, y: 10, width:100, height:100)
var _testView: UIView = UIView(frame: _testRect)
_testView.backgroundColor = UIColor.green // 배경색 수정
}
실행을 하면 아직 화면에 사각형이 보이지 않는다. 스크린에 생성한 UIView 객체를 붙이면 된다.

addSubView로 사각형을 현제 화면에 추가한다. addSubView는 UIView만 할 수 있다.
func viewDidLoad() {
var _testRect: CGRect = CGRect(x:10, y: 10, width:100, height:100)
var _testView: UIView = UIView(frame: _testRect)
_testView.backgroundColor = UIColor.green // 배경색 수정
// self.view 현재화면을 나타낸다.
self.view.addSubView(_testView)
}
화면의 기준은 왼쪽 상단이다.

예2)
func viewDidLoad() {
var _testRect: CGRect = CGRect(x:100, y: 100, width:100, height:100)
var _testView: UIView = UIView(frame: _testRect)
_testView.backgroundColor = UIColor.green // 배경색 수정
// self.view 현재화면을 나타낸다.
self.view.addSubView(_testView)
var _redRect: CGRect = CGRect(x:50, y: 50, width:50, height:50)
var _redView: UIView = UIView(frame: _redRect)
_redView.backgroundColor = UIColor.red // 배경색 수정
self.view.addSubView(_redView)
}

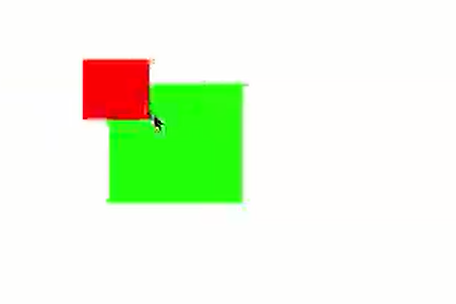
나중에 추가할 수록 위에 보인다.
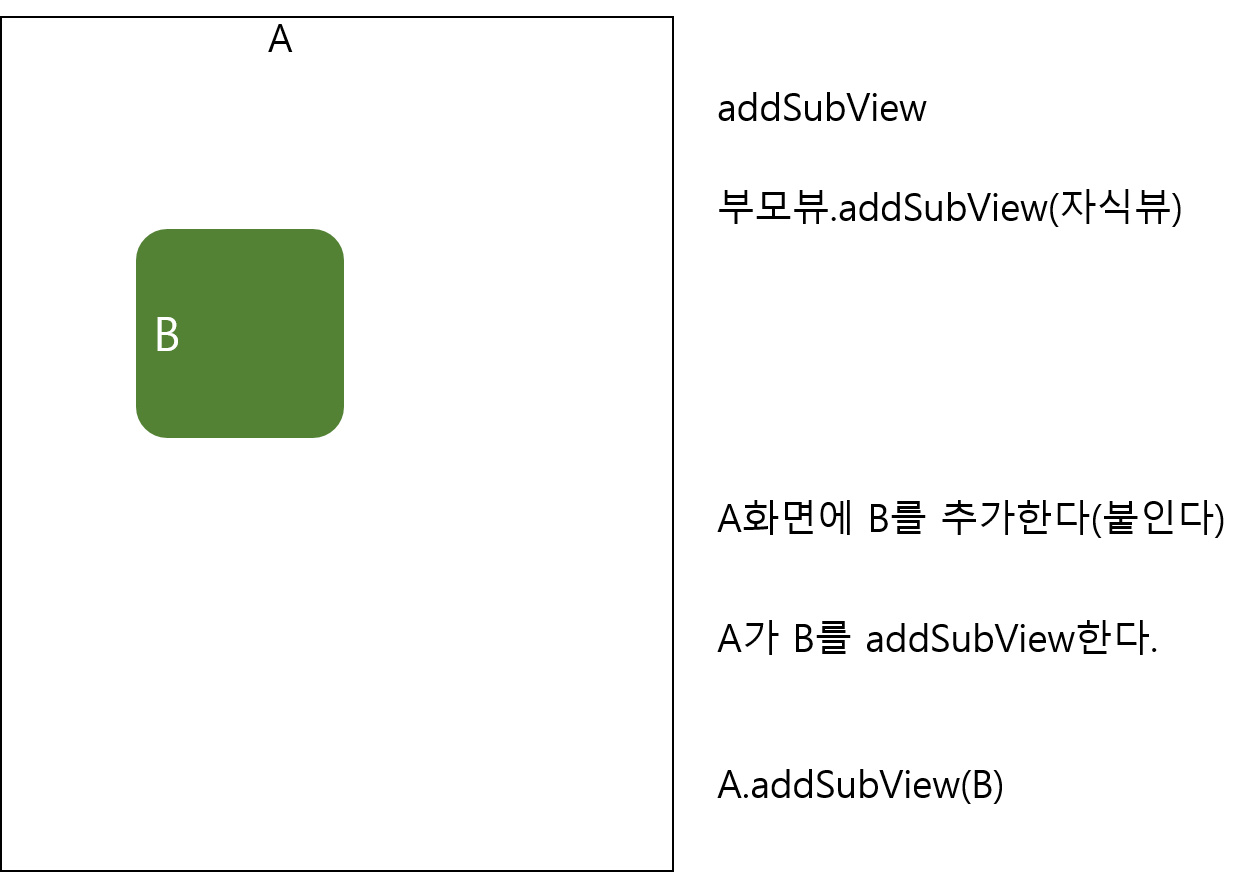
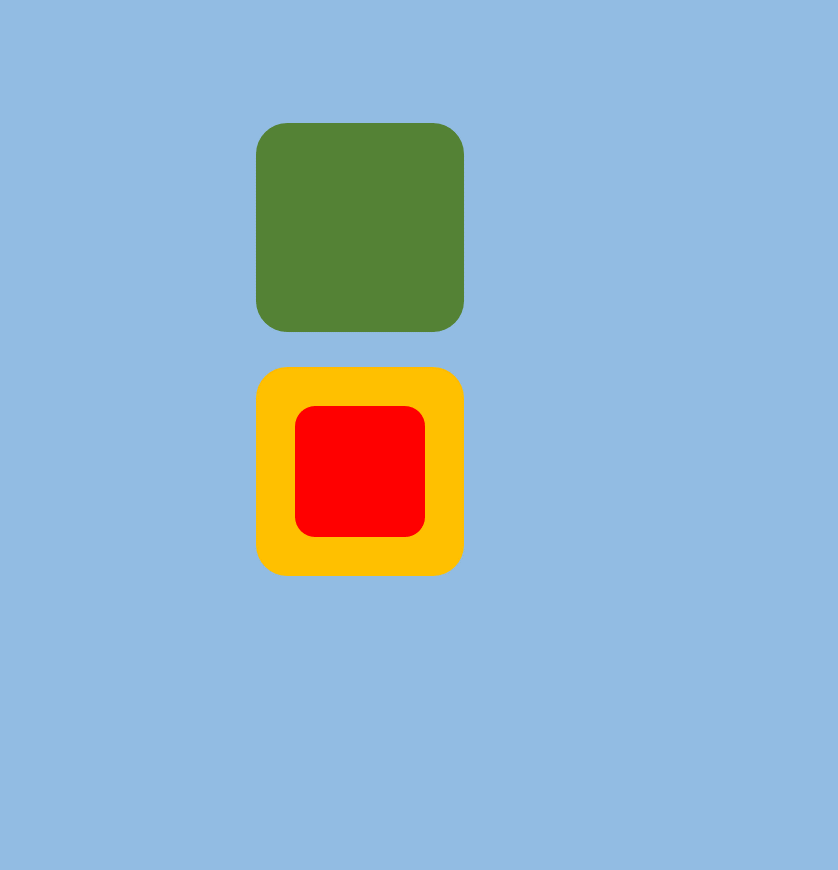
초록색 사각형에 빨간 사각형을 붙여보자
부모.addSubView(자식)
자식뷰의 기준점(0,0)은 부모뷰의 기준점(0,0)를 따라 간다.
예3)
func viewDidLoad() {
var _testRect: CGRect = CGRect(x:100, y: 100, width:100, height:100)
var _testView: UIView = UIView(frame: _testRect)
_testView.backgroundColor = UIColor.green // 배경색 수정
self.view.addSubView(_testView)
var _redRect: CGRect = CGRect(x:20, y: 20, width:50, height:50)
var _redView: UIView = UIView(frame: _redRect)
_redView.backgroundColor = UIColor.red // 배경색 수정
_testView.addSubView(_redView) //초록색 사각형에 빨간 사각형을 붙인다.
}
부모를 기준으로 움직인다.

댓글목록
등록된 댓글이 없습니다.
