10. 스토리보드에서 Segue 사용하기
페이지 정보
작성자 관리자 댓글 0건 조회 6,005회 작성일 19-11-08 18:58본문
스토리보드란?
- 여러개의 화면으로 IOS 어플리케이션을 구성하는 방법과 이 화면들의 네비게이션 경로를 시각적으로 구성하는 기능을 제공한다.
- 인터페이스 빌더를 사용하여 뷰 컨트롤러와 내비게이션 컨트롤러를 캔버스에 간단히 드레그 앤 드롭함으로써 사용자 인터페이스를 디자인할 수 있다.
- 버튼과 같은 컨트롤에서 해당하는 뷰 컨트롤러 선을 드래그하여 컨트롤이 선택되었을 때 표시되어야 할 것을 연결할 수 있다.
- 화면들(scenes)과 화면 사이의 전화(segues)을 설계하면, xcode는 애플리케이션의 완성에 필요한 코드를 만들어 준다.
- 페이지가 접히고 대각선으로 사라지는 등의 전환 형태 역시 인터페이스 빌더에서 정의한다.
- 프로그램을 통해 segues를 호출하는 것도 가능하다.
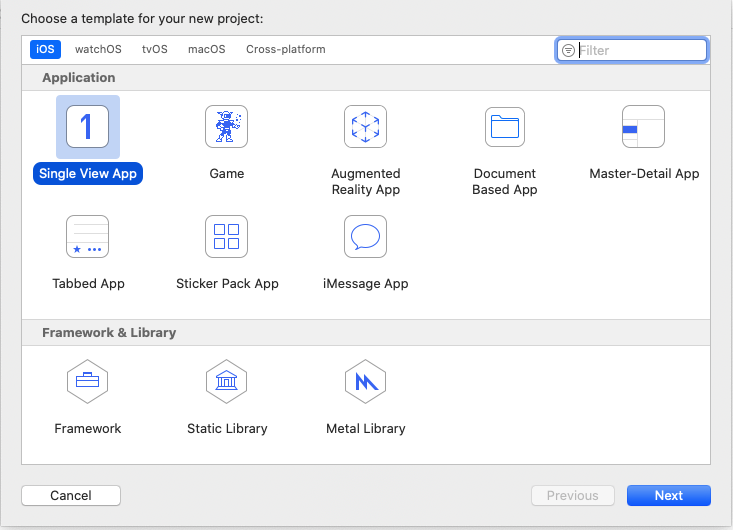
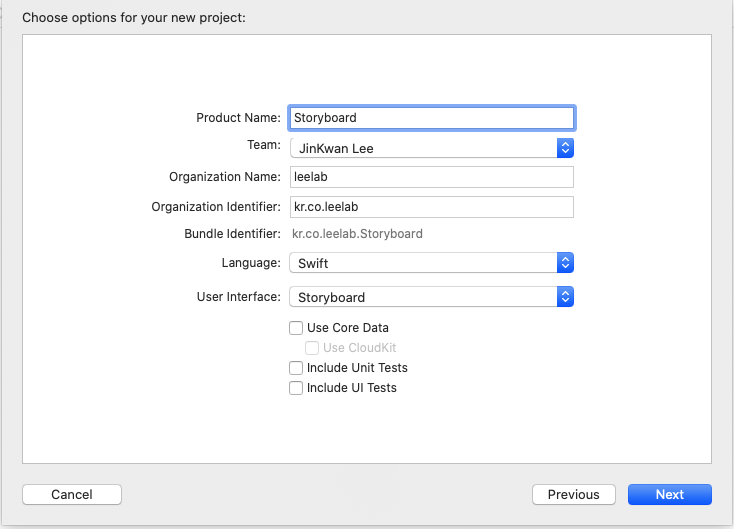
프로젝트 생성
- Product Name : Stroryboard
- User Interface : Storyboard




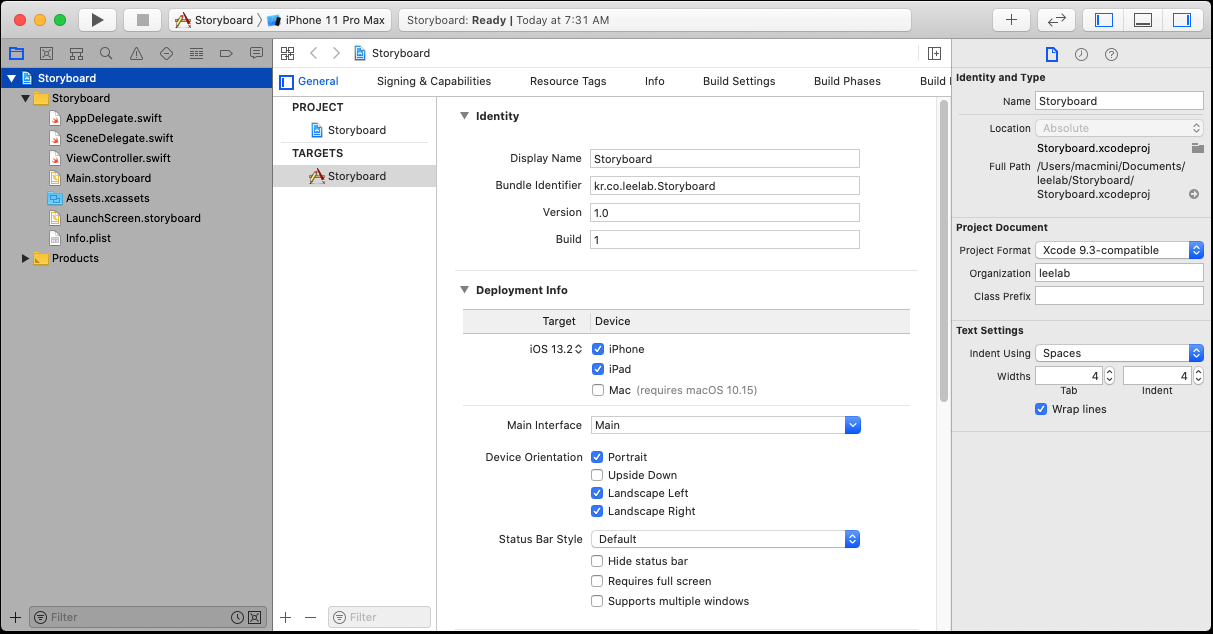
스토리보드 접근하기
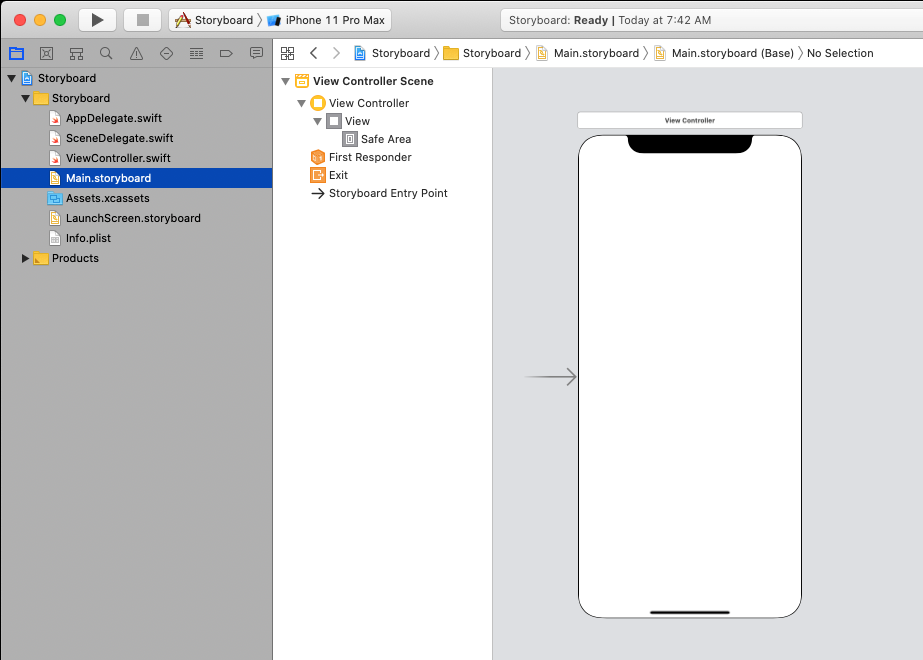
- 프로젝트 내비게이터 화면에서 Main.storyboard을 선택하면 스토리보드 캔버스가 표시된다.
- 캔버스에 표시되는 화면은 Single View Application 템플릿에 의해 xcode가 생성한 ViewController의 뷰이다.
- 왼쪽에 들어오는 모습의 화살표는 첫번째 뷰 임을 나타내며, 애플리케이션이 실행될 때 처음으로 화면에 표시됨을 의미한다.
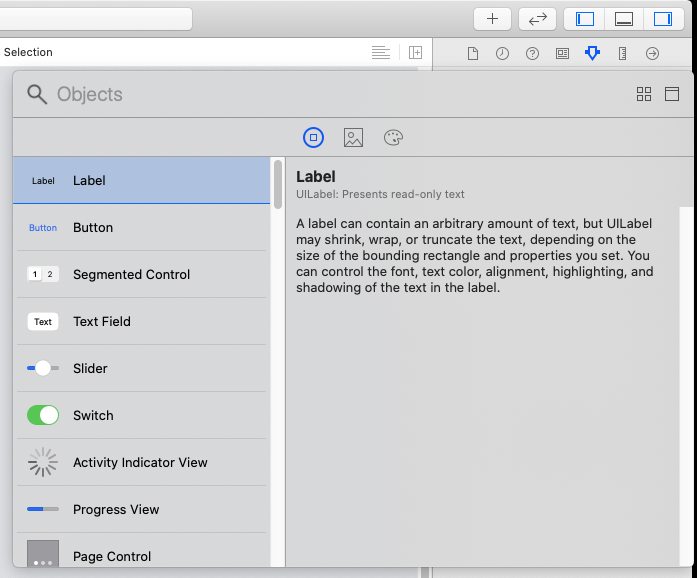
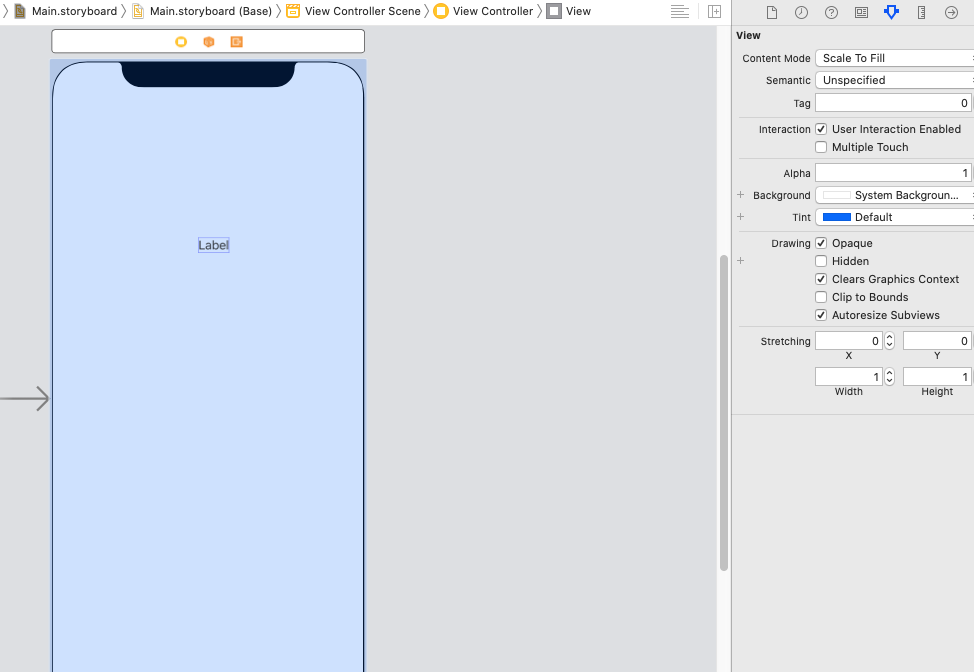
- 오브젝트 라이브러리에서 객체들을 캔버스로 드래그 앤 드롭하여 다음과 같이 구성한다.
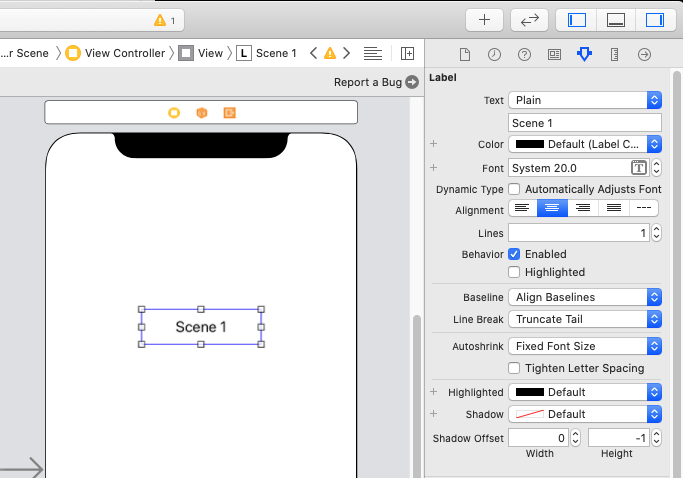
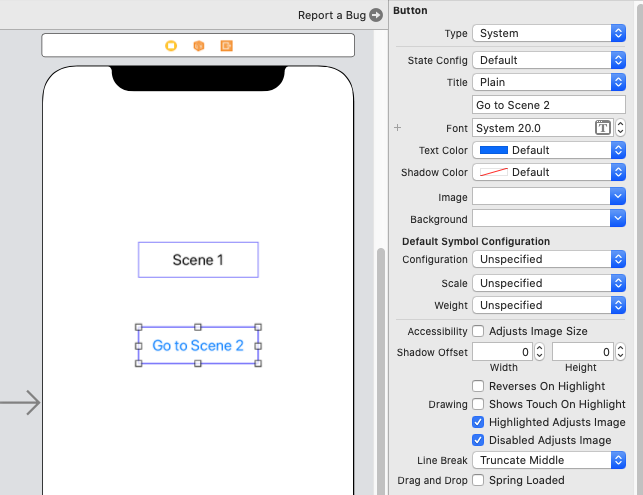
- 레이블과 버튼을 추가하고, 프로퍼티 하면에서 레이블의 문자열을 Scen 1으로, 버튼의 문자열을 Go to Scen 2로 바꾼다.
- 레이블과 버튼의 크기를 조절하고, 텍스트를 중앙 정렬한다.





레이블에 아웃레 추가
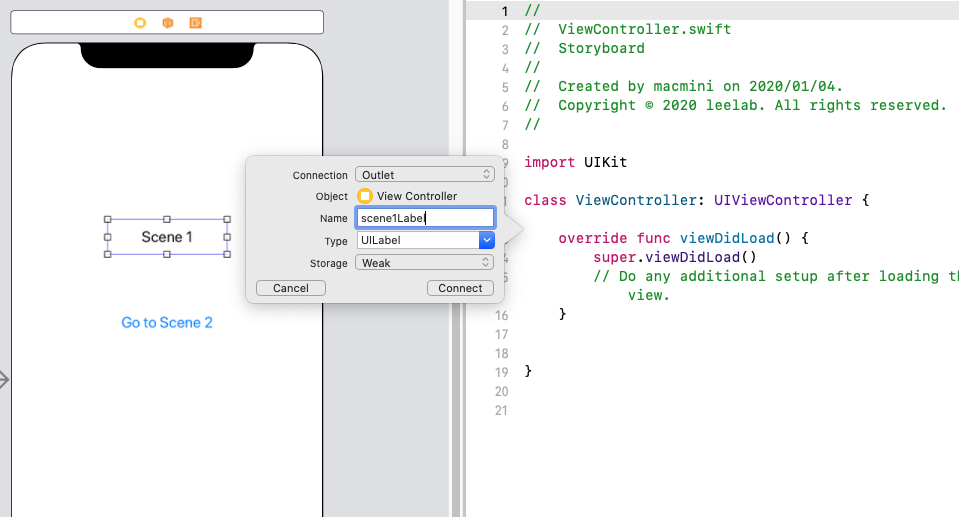
- 애플리케이션 코드에서 레이블 객체에 표시되는 텍스트를 생성하기 위해서는 아웃렛을 만드는 것이 제일 먼저 필요하다.
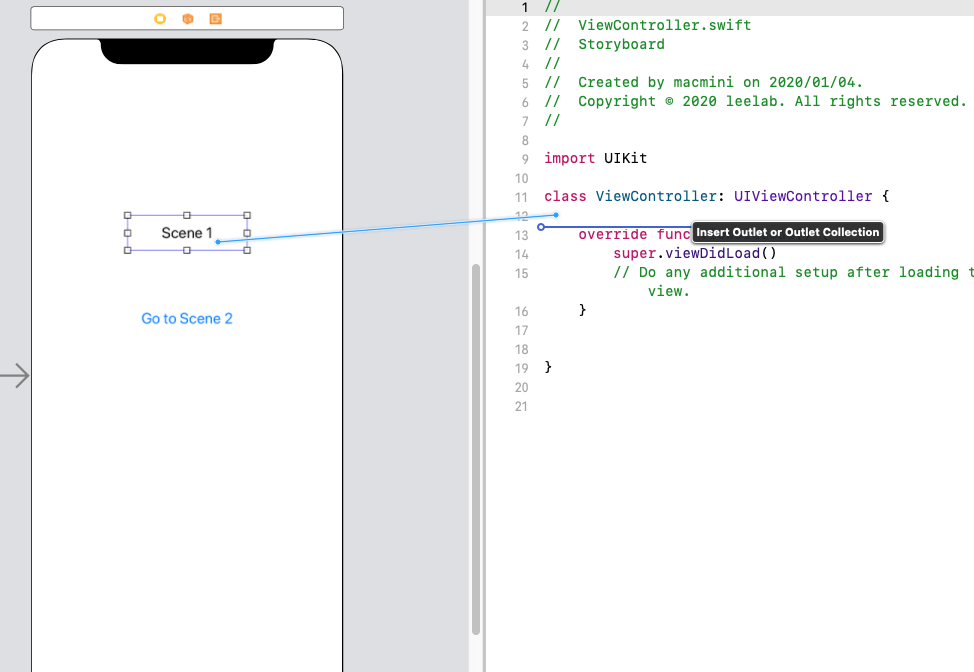
- 에디터 창을 스토리보드 캔버스 옆에 보이게 한다.
- 레이블을 선택하고 [Ctrl]키를 누른 상태에서 소스코드로 마우스로 드래그 앤 드롭한다.

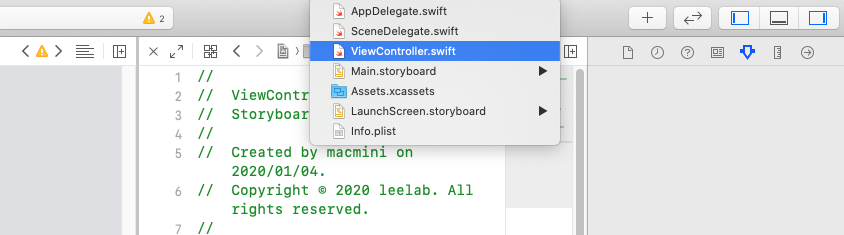
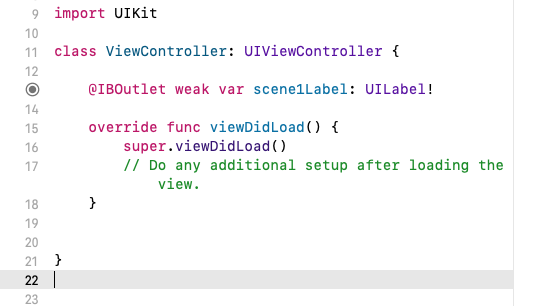
오른쪽 끝에 있는 [+]를 클릭하여 우측에 창을 추가하고, ViewController.swift 파일을 선택한다.




스토리보드에 Scenes 추가하기
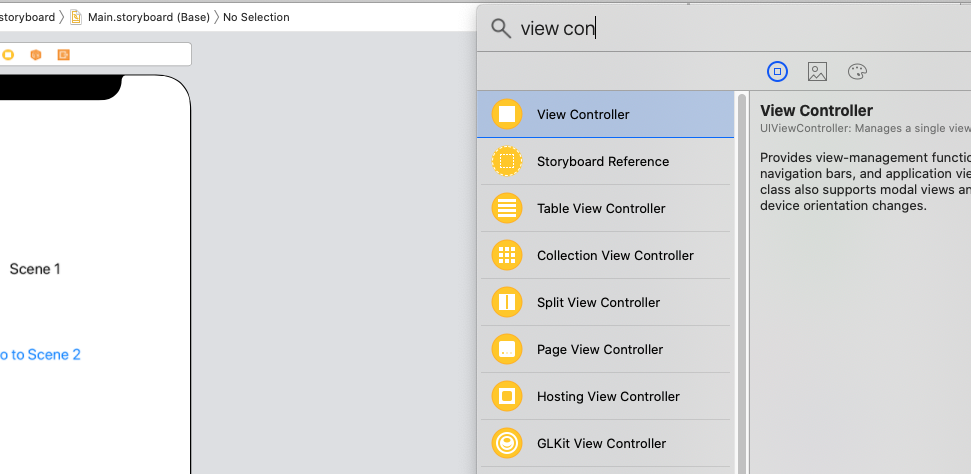
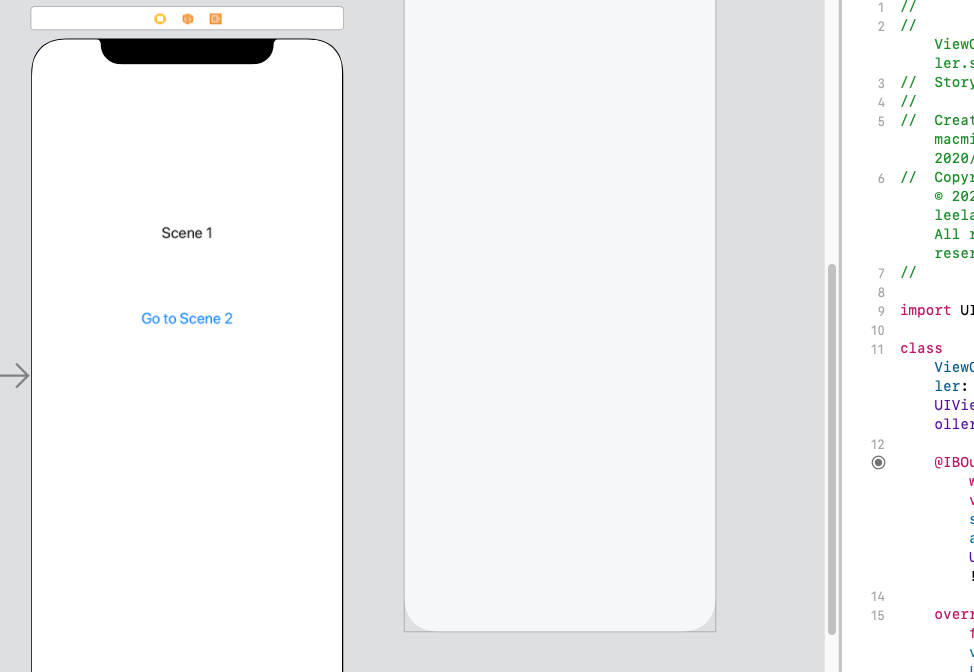
- 두번째 화면(Scene)을 스토리보드로 추가하기 위해 오브젝트 라이브러리에서 View Controller 오브젝트를 캔버스로 드래그 한다.



두번째 화면이 스토리보드에 추가된다.
두번째 화면 구성
- 레이블과 버튼을 두번째 화면으로 드래그 앤 드롭한다.
- 레이블은 Scene2로 수정한다.
- 버튼은 Go to Scene 1로 수정한다.

스토리보드에 Segues구성하기
- Segue는 스토리보드의 한 화면에서 다른 화면으로 전환하는 것을 말한다.
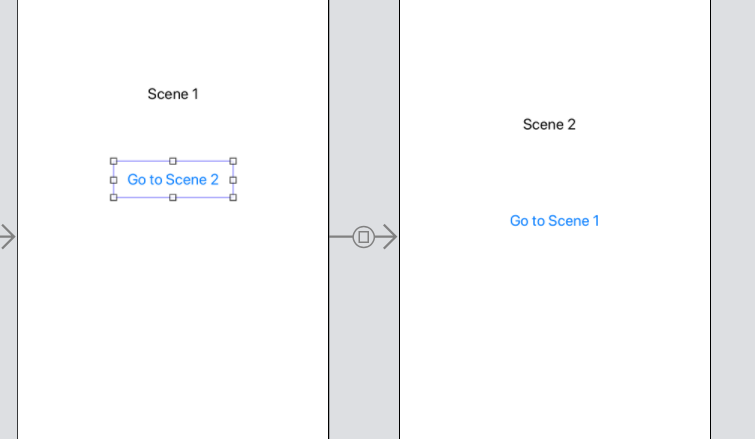
- Go to Scene 2버튼을 클릭하면 화면2로 전환된다.
- 화면2의 버튼은 화면1로 돌아가기 위해 사용된다.
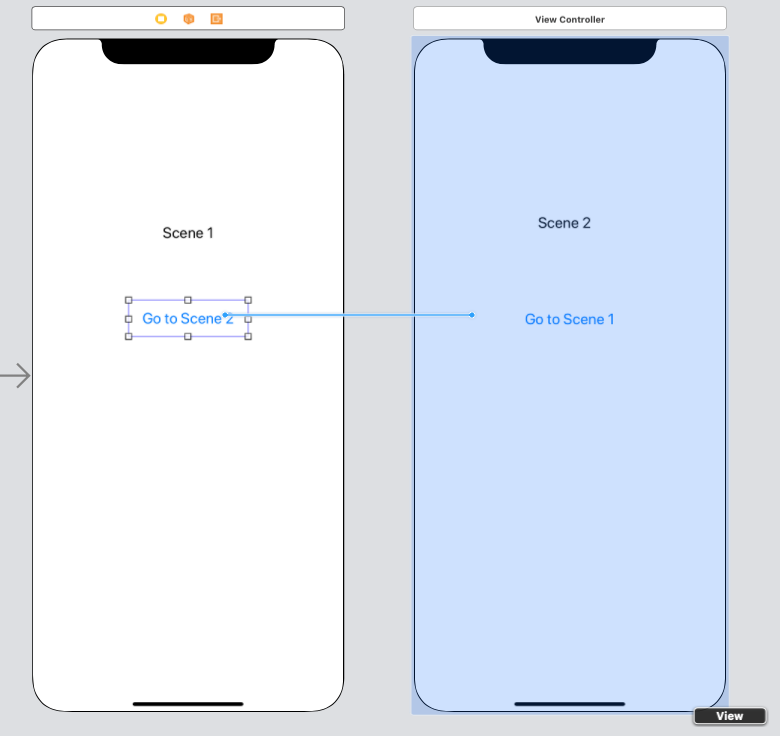
- Segue를 구성하기 위해 [Ctrl]키를 누른 상태에서 컨트롤(화면1의 버튼)을 클릭하고 결과선을 화면2의 뷰로 드래그 한다.


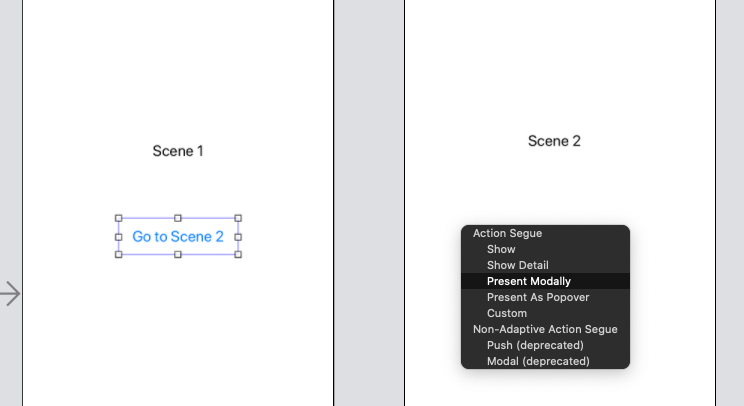
Present Modelly 를 선택한다.

화면1과 화면2를 연결하는 segue가 추가되었다.
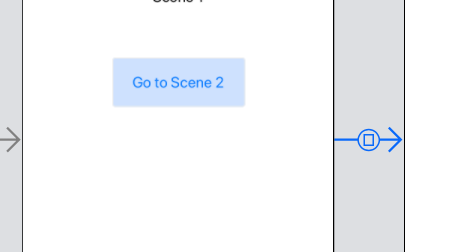
- 여러화면이 스토리보드에 추가될 수록 화면에서 알아보기는 힘들어질 것이다.
- [Ctrl]키를 누르고, 캔버스를 클릭하면 확대/축소를 위한 메뉴가 나타난다.
- 줌 버튼이 캔버스의 하단에 있다.

스토리보드 전환 구성하기
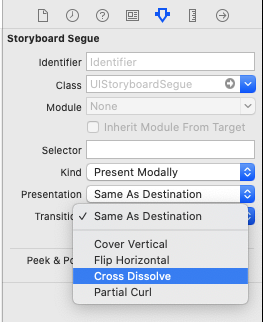
- 스토리보드의 시각적 효과를 설정할 수 있는 옵션이다.
- segue를 선택하면 속성창이 나타난다.


- Transition 설정을 Cross Dissolve로 변경한다.
- 전환하는 동안 애니메이션이 필요하지 않다면 Animates옵션을 끄도록 한다.
- Segue를 삭제하기 위해서는 화살표를 선택한 후 키보드의 delete키를 누른다.
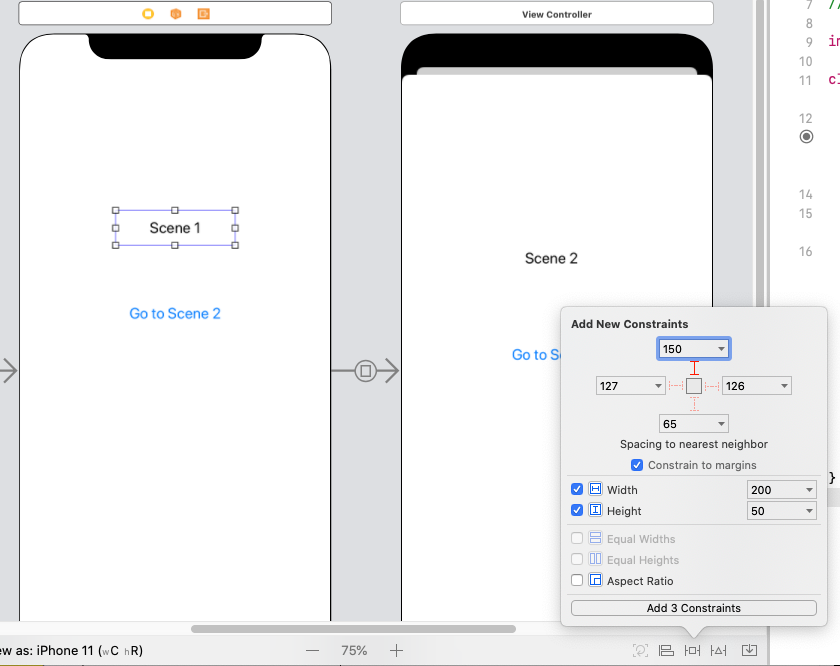
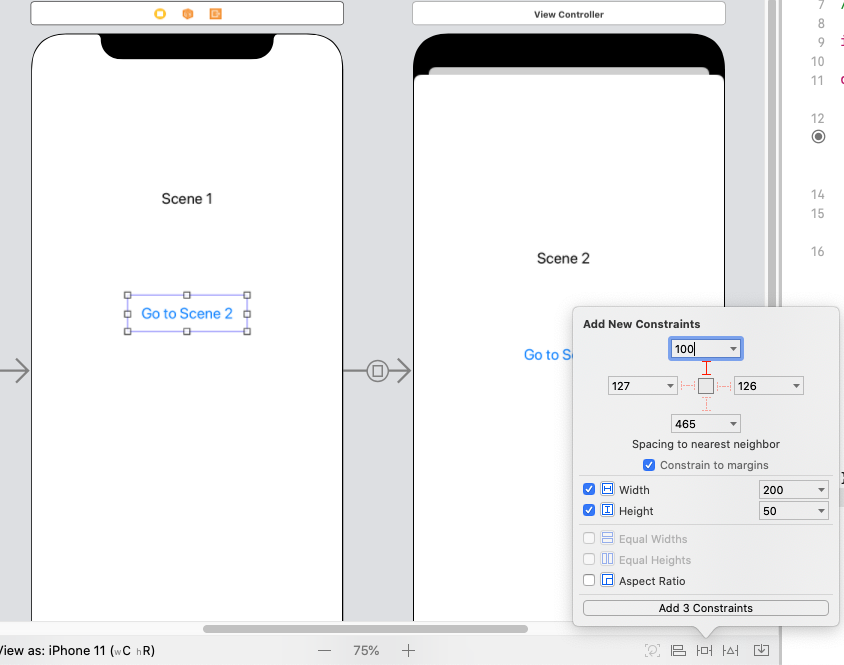
Constraints 설정하기
- 레이블과 버튼을 width = 200, height = 50 으로 설정한다.
- 상단에서 150 아래에 레이블을 위치시키고, 그 아래로 100 밑으로 버튼을 위치시킨다.



어플리케이션 실행하기
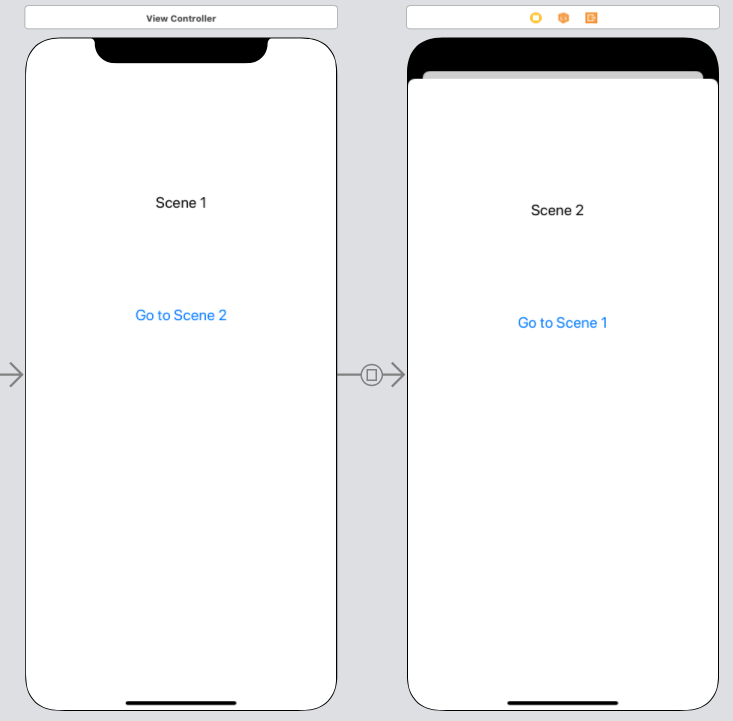
- 어플리케이션을 실행한다.
- Go to Scene 2버튼을 터치하면 화면2가 나타날 것이다.


화면2에서 Go to Scene1을 터치해도 아무런 반응이 없다. 화면2을 닫고, 화면1로 돌아가도록 수정해보겠다.

스토리보드 Segue 되돌리기
- 다음 단계는 화면2에서 화면1로 돌아오도록 화면2에 있는 버튼을 설정하는 것이다.
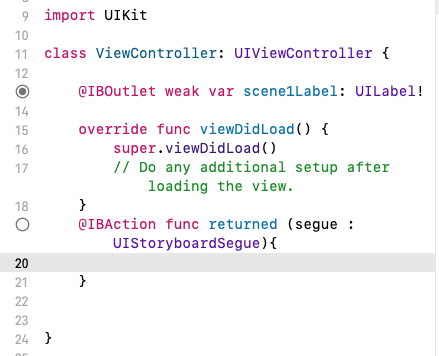
- ViewController.swift 에 unwind을 위해 returned 메서드를 추가한다.
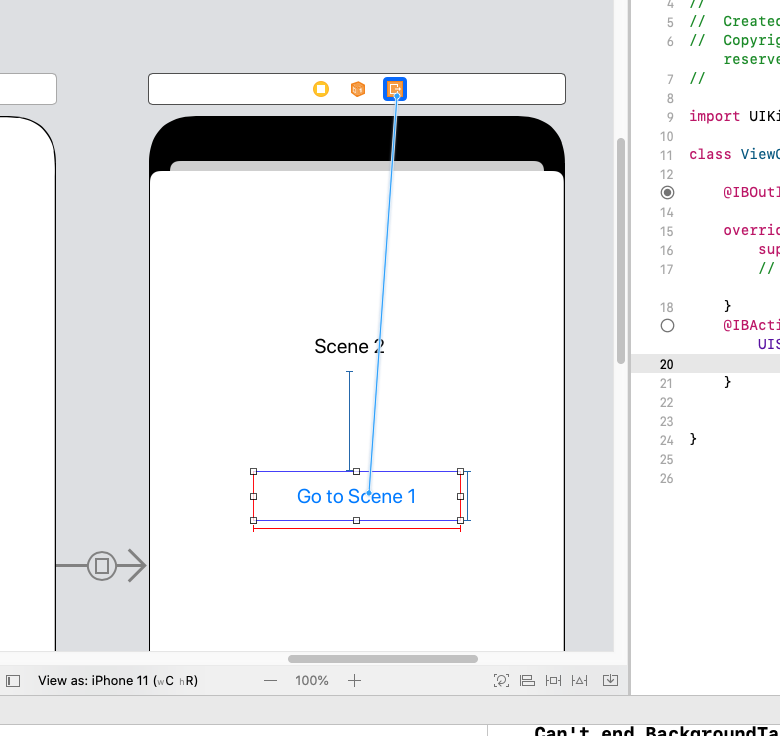
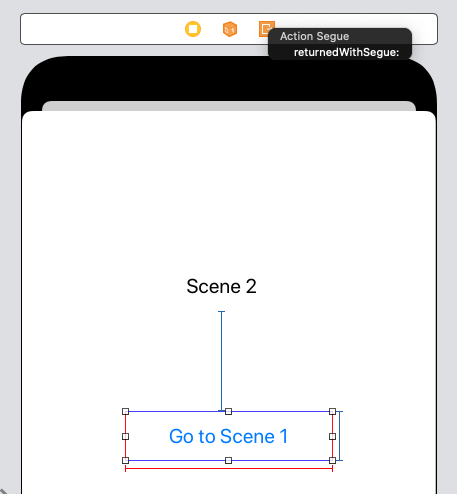
- 스토리보드 캔버스에 있는 화면2로 가서 버튼을 [Ctrl]키를 클릭한 상태로 드래그 하여 View Controller의 exit아이콘에서 놓고 returned 메서드를 선택한다.


Action Segue에서 returnedWithSegue를 선택한다.

어플리케이션 실행하기
- 어플리케이션을 실행한다.
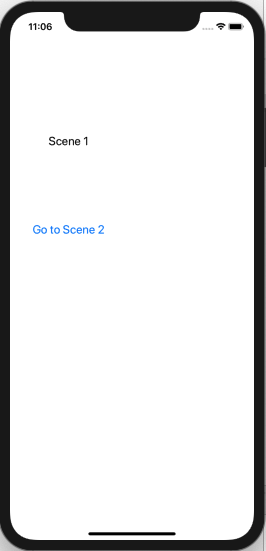
- 화면1에서 Go to Scene 2를 터치하면 화면2로 전환된다.
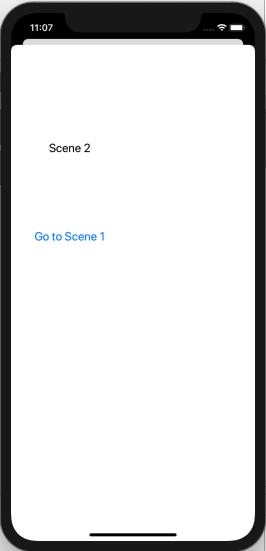
- 화면2에서 Go to Scene 1를 터치하면 화면1로 전환되는 것을 확인할 수 있다.


댓글목록
등록된 댓글이 없습니다.
