5. Swift Button
페이지 정보
작성자 관리자 댓글 0건 조회 5,187회 작성일 19-11-04 20:41본문
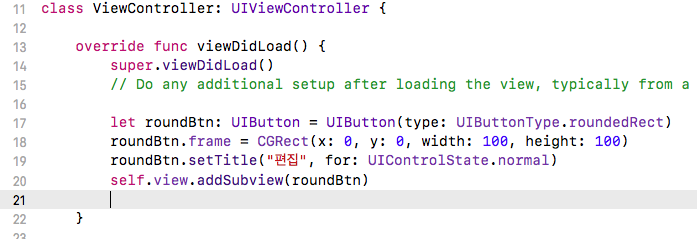
UI 설계
UIButton 는 UIView를 상속 받는다.
UIView와 같은 방법으로 사각형을 만들고, 텍스트를 추가한다.

실행 해보자, 마우스로 클릭하면 클릭효과가 나타난다. 이벤트 동작이 연결이 없어 동작하지는 않는다.

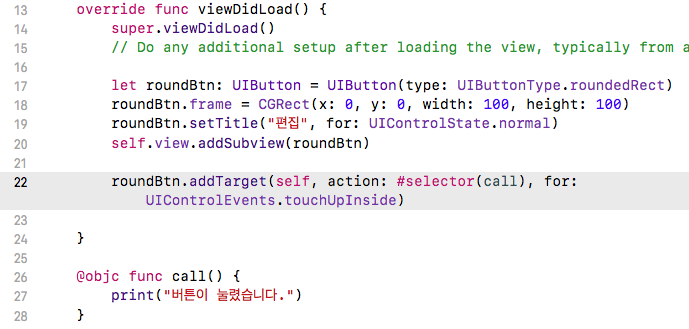
이벤트 기능 추가하기
버튼에 이벤트를 연결하여 기능을 하도록 수정한다.
addTarget ( 수행할 사람, selector(수행함수), state(발생시기) )와 같은 형식으로 사용한다.

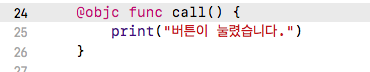
수행함수를 먼저 만든다. 다음 버튼에 수행함수(call)을 연결한댜.

.touchUpInside는 버튼내부를 터치했을 때 발생하는 이벤트이다.
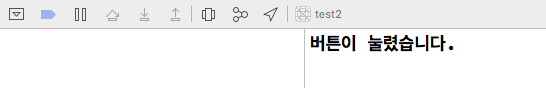
실행해보자.
아이폰 화면은 똑같다. 편집 버튼을 클릭했을 때 콘솔화면에 메세지가 출력된다.

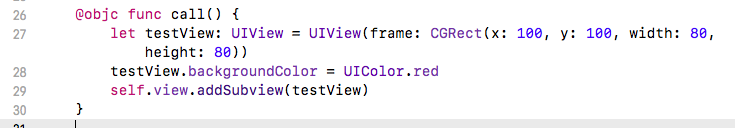
버튼이 눌렸을 때, 뷰를 만들어 추가해 보자

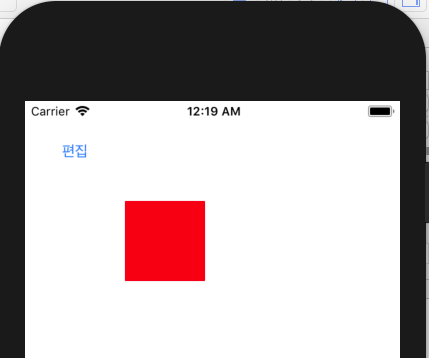
실행해보자,
버튼을 누르면 UIView 하나가 나타난다.

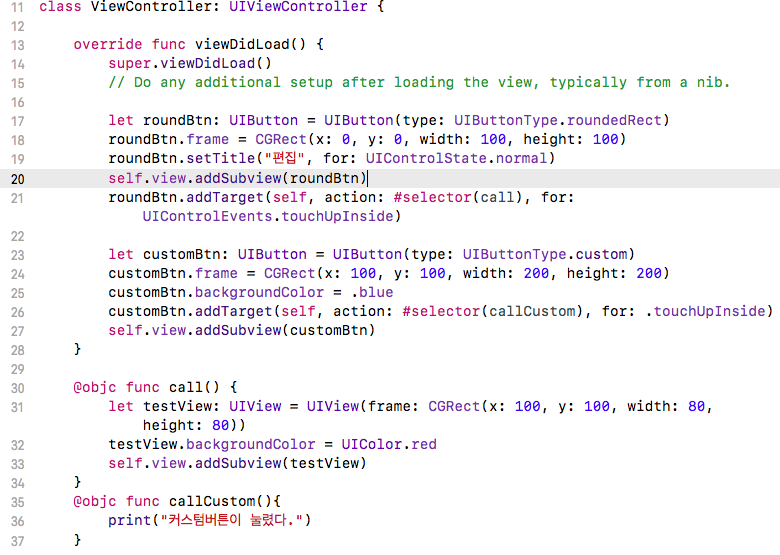
커스텀 버튼을 추가해보자.

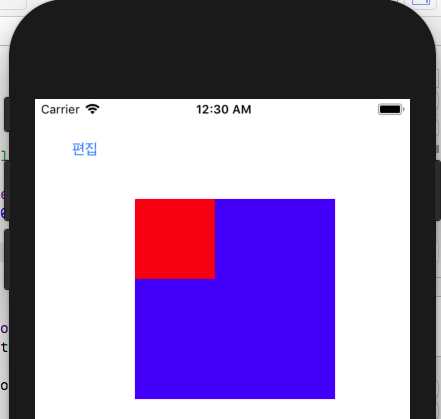
실행해보자.


편집을 누르면 빨강 사각형이 나타나고, 파란 사각형을 클릭하면 콘솔에 "커스텀버튼이 눌렸다'" 메세지가 나타난다.
UIButtonType 속성은 여러가지가 있는데, 직접 수정하고 결과를 확인해보기 바란다.
.contactAdd :
.detailDisclosure :
.infoLight
.system
위의 속성으로 버튼을 만들었을 때 어떻게 바뀌는 가 확인하면 된다.
댓글목록
등록된 댓글이 없습니다.
