플렉서블 박스 : 박스의 배치 순서를 손쉽게 바꿀 수 있는 기술(웹기술 중에서 가장 주목받고 있는 기술)
플렉서블 박스를 작동하게 하려면 display속성을 바꿔줘야 한다.
[display] 속성 값
flex : 박스를 블록 수준의 플렉서블 박스로 작동하게 만듦.
inline-flex : 박스를 인라인 수준의 플렉서블 박스로 작동하게 만듦.
플렉스 아이템 : 플렉서블 박스 안에 있는 박스를 의미한다.
플렉스 아이템의 배치 방향을 설정하는 속성
[ flex-direction ] 속성
row : 주축-가로, 교차축 - 세로/ 플렉스 아이템의 배치순서는 자동으로 왼쪽->오른쪽으로 배치
row-reverse : 주축-가로, 교차축-세로 / 플렉스 아이템의 배치순서는 오른쪽 -> 왼쪽
column : 주축 -세로, 교차축-가로 / 플렉스 아이템의 배치순서는 위-> 아래 로 배치
column-reverse : 주축-세로, 교차축-가로 / 플렉스 아이템의 배치순서는 아래->위로 배치
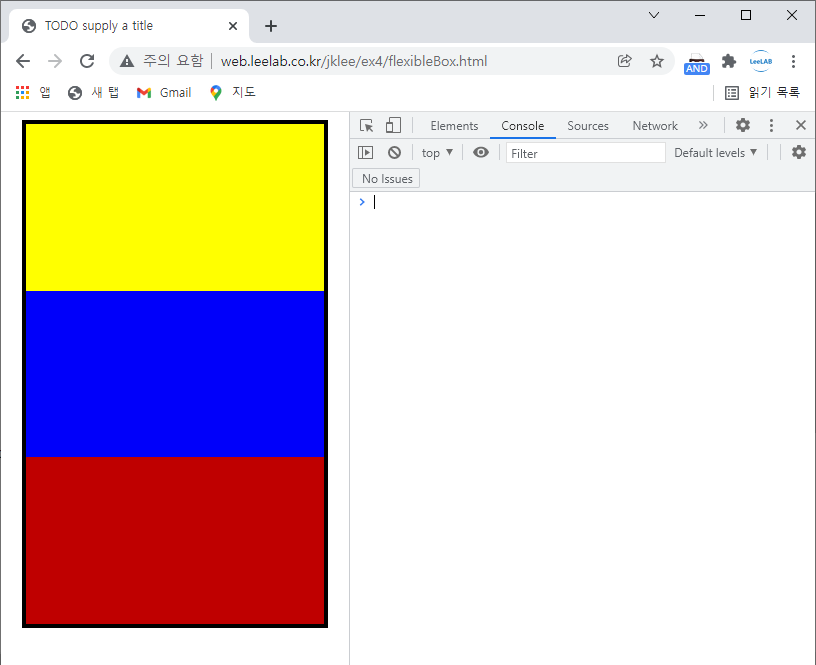
실습 : flexibleBox.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#wrap{
width:90%;
height:500px;
margin: 0 auto;
display:flex;
flex-direction: column-reverse;
background:aqua;
border:4px solid #000;
}
#wrap div{
height:33.33%;
}
#wrap div:first-child{
background: #bf0000;
}
#wrap div:nth-child(2){
background:#0000fa;
}
#wrap div:last-child{
background: #ff0;
}
</style>
</head>
<body>
<div id="wrap">
<div></div><div></div><div></div>
</div>
</body>
</html>

기본적으로 플렉서블 박스는 한줄로만 배치가 된다.(기본값)
[flex-wrap] 속성 값
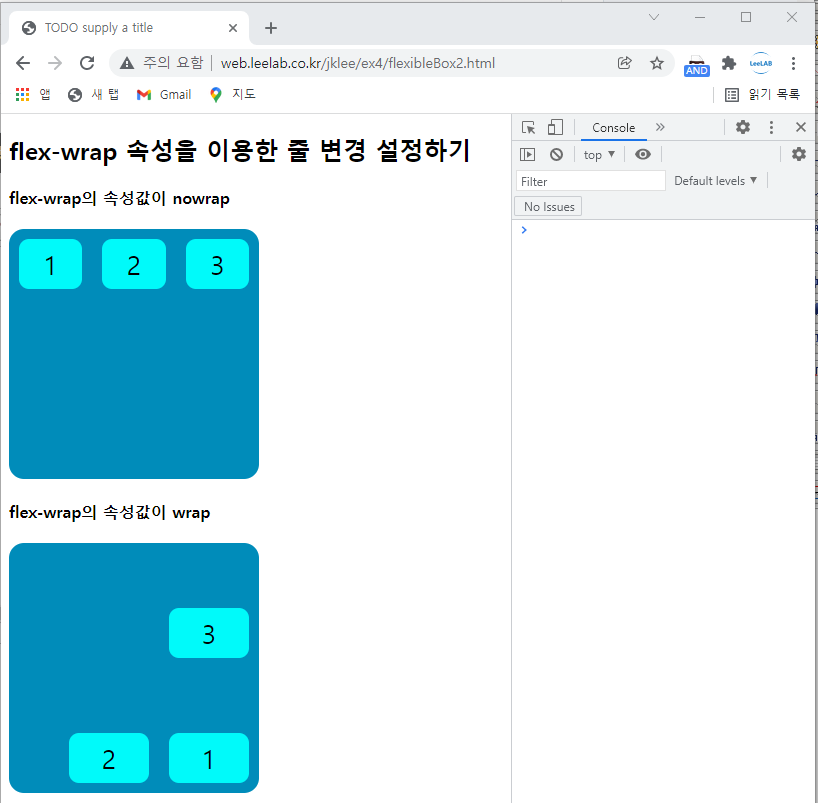
nowrap : 기본값 -박스를 한 출로 배치(여유공간이 없어도)
wrap : 박스를 여러 줄로 배치할 때 사용하는 값(여유공간이 없으면 다음 아래 줄로 배치)
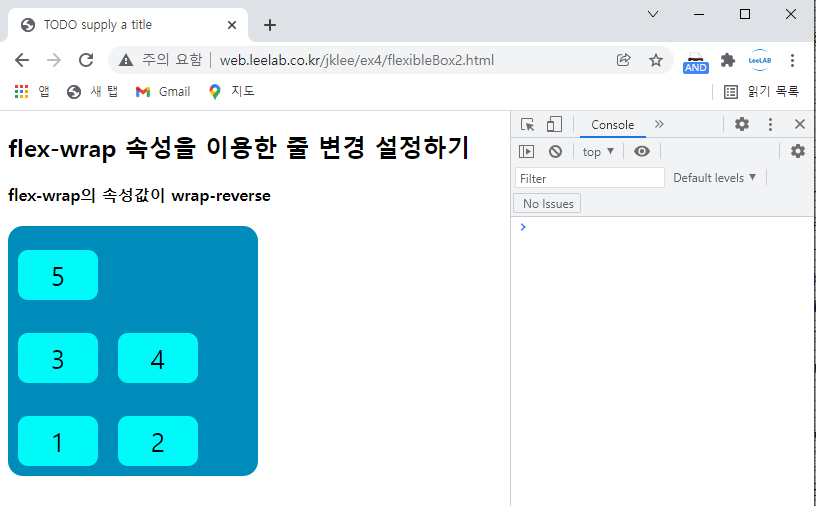
wrap-reverse : 박스를 여러 줄로 배치 및 역방향으로 배치할 때 사용하는 값(여유 공간이 없으면 위줄로 배치)
[flex-flow] 속성 : flex-direction 속성과 flex-wrap속성을 같이 적용하는 속성이다.
예> flex-flow: row wrap-reverse
실습 : flexibleBox2.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.flexbox{
background:#008cba;
width:250px;
height:250px;
border-radius: 15px;
display:flex;
}
#wrap {
flex-flow:row-reverse wrap-reverse;
/*flex-wrap:wrap;*/
}
.item{
background: #00fafa;
border-radius: 10px;
width:80px;
height:50px;
margin:10px;
font-size:26px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<h2>flex-wrap 속성을 이용한 줄 변경 설정하기</h2>
<h4> flex-wrap의 속성값이 nowrap</h4>
<div id="nowrap" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4> flex-wrap의 속성값이 wrap</h4>
<div id="wrap" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>

실습 : flexibleBox2.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.flexbox{
background:#008cba;
width:250px;
height:250px;
border-radius: 15px;
display:flex;
}
#wrap {
flex-flow:row-reverse wrap-reverse;
/*flex-wrap:wrap;*/
}
#wrap_reverse{
flex-wrap:wrap-reverse;
}
.item{
background: #00fafa;
border-radius: 10px;
width:80px;
height:50px;
margin:10px;
font-size:26px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<h2>flex-wrap 속성을 이용한 줄 변경 설정하기</h2>
<h4> flex-wrap의 속성값이 wrap-reverse</h4>
<div id="wrap_reverse" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>

[justify-content] 속성: 아이템의 수평 방향 정렬 방식을 설정
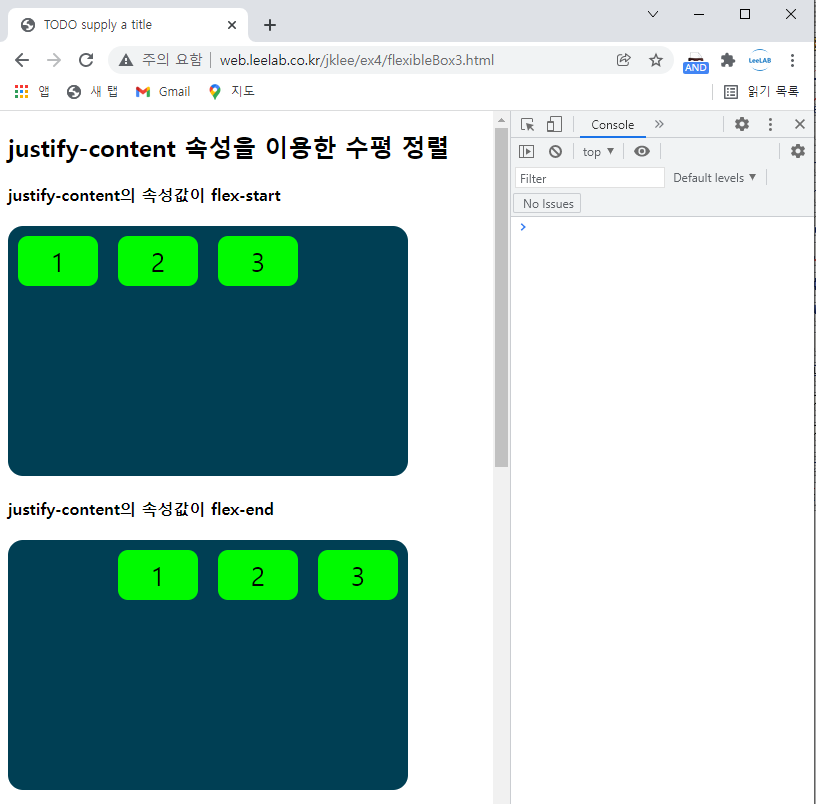
flex-start : 기본설정값, 플렉서블 박스(컨테이너)의 앞쪽에서부터 배치
flex-end : 컨테이너의 뒤쪽에서 부터 배치
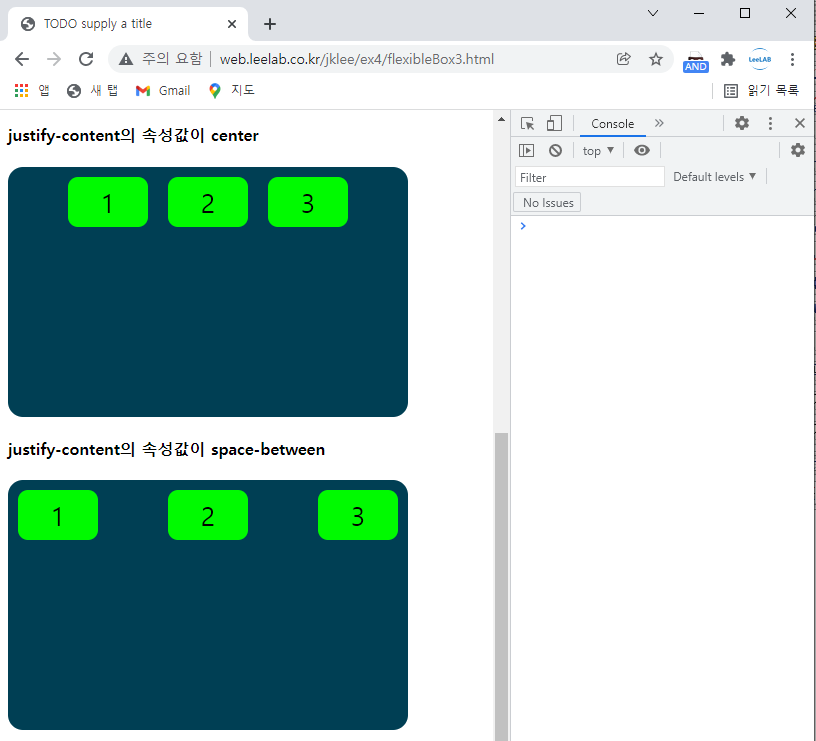
center : 컨테이너의 가운데에서 부터 배치
space-between : 아이템 사이에 여유공간을 두고 배치
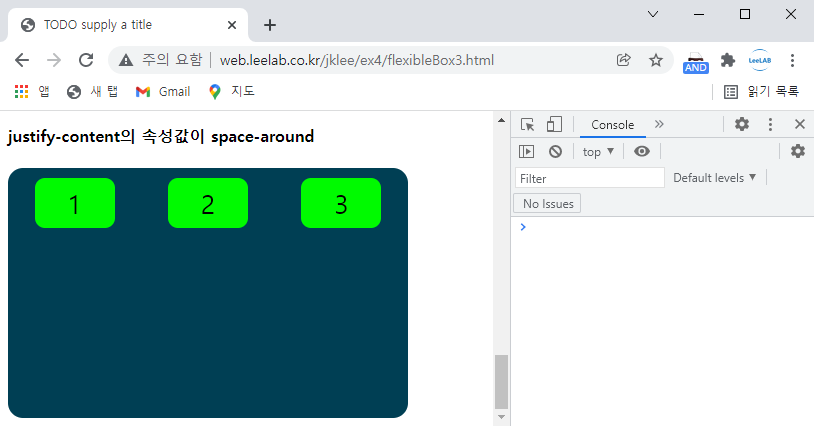
space-around : 아이템의 앞, 뒤 그리고 사이에 여유공간을 두고 배치
실습 : flexibleBox3.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.flexbox{
background: #003f54;
width:400px;
height: 250px;
border-radius: 15px;
display: flex;
}
#end{
justify-content: flex-end;
}
#center{
justify-content: center;
}
#between{
justify-content: space-between;
}
#around{
justify-content:space-around;
}
.item{
background: #00fa00;
border-radius: 10px;
width: 80px;
height: 50px;
margin: 10px;
font-size: 26px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<h2>justify-content 속성을 이용한 수평 정렬</h2>
<h4>justify-content의 속성값이 flex-start</h4>
<div id="start" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4>justify-content의 속성값이 flex-end</h4>
<div id="end" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4>justify-content의 속성값이 center</h4>
<div id="center" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4>justify-content의 속성값이 space-between</h4>
<div id="between" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4>justify-content의 속성값이 space-around</h4>
<div id="around" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>



[align-items] 플레스 아이테의 수직 방향 정렬 방식을 설정
이속성은 한줄만을 가지는 플렉서블 박스에서는 효과가 없고, 두줄 이상을 가지는 플렉서블 박스에서만 효과가 있다.
stretch : 기본설정값, 플렉스 아이템의 높이가 컨테이너의 높이와 같게 변경된 뒤 연이어 배치
flex-start : 아이템이 컨테이너의 위쪽에 배치
flex-end : 아이템이 컨테이너의 아래쪽에 배치
center : 아이템이 컨테이너의 가운데 배치
baseline : 아이템이 컨테이너의 기준선에 배치
실습 : flexibleBox4.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.flexbox{
background: #003f54;
width:400px;
height: 250px;
border-radius: 15px;
display: flex;
}
#start{
align-items:flex-start;
}
#center{
align-items:center;
}
#end{
align-items:flex-end;
}
#stretch {
align-items:stretch;
}
#base{
align-items:baseline;
}
.item{
background: #00fa00;
border-radius: 10px;
width: 80px;
/*height: 50px;*/
margin: 10px;
font-size: 26px;
text-align: center;
/*line-height: 50px;*/
}
</style>
</head>
<body>
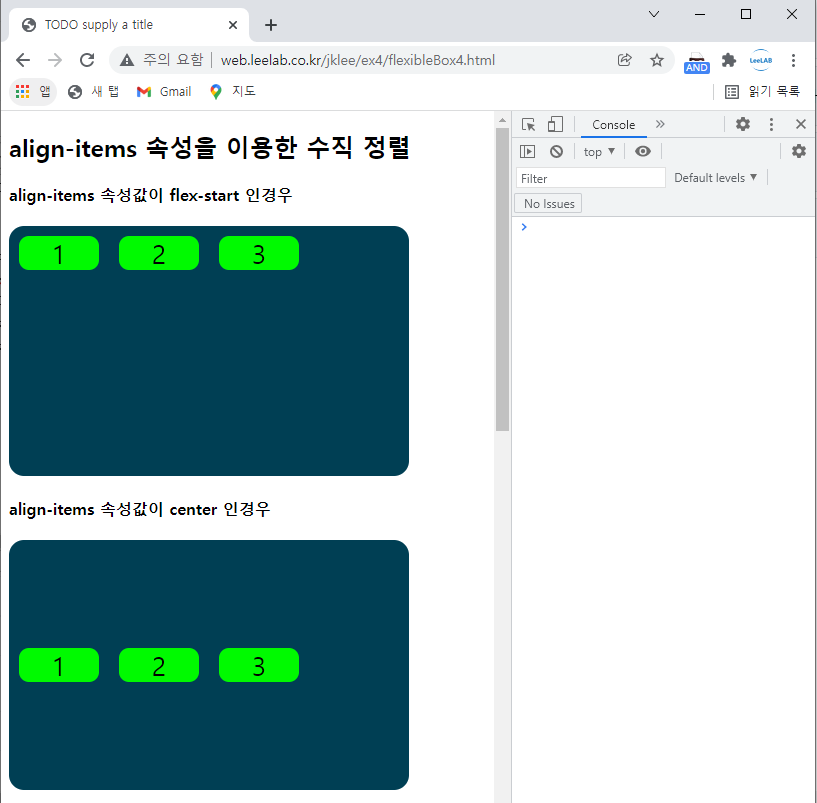
<h2>align-items 속성을 이용한 수직 정렬</h2>
<h4>align-items 속성값이 flex-start 인경우</h4>
<div id="start" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4>align-items 속성값이 center 인경우</h4>
<div id="center" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
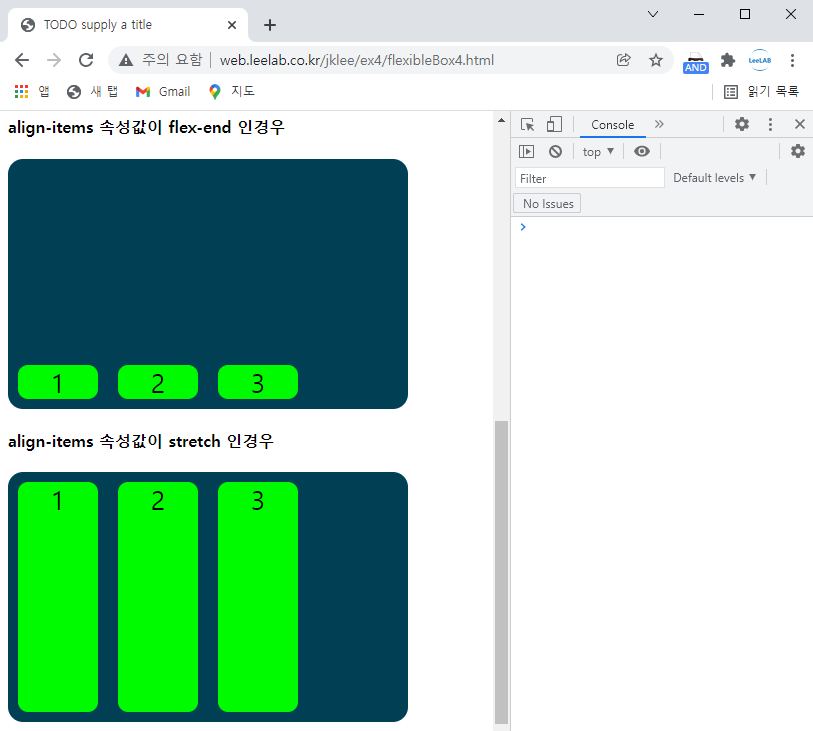
<h4>align-items 속성값이 flex-end 인경우</h4>
<div id="end" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h4>align-items 속성값이 stretch 인경우</h4>
<div id="stretch" class="flexbox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
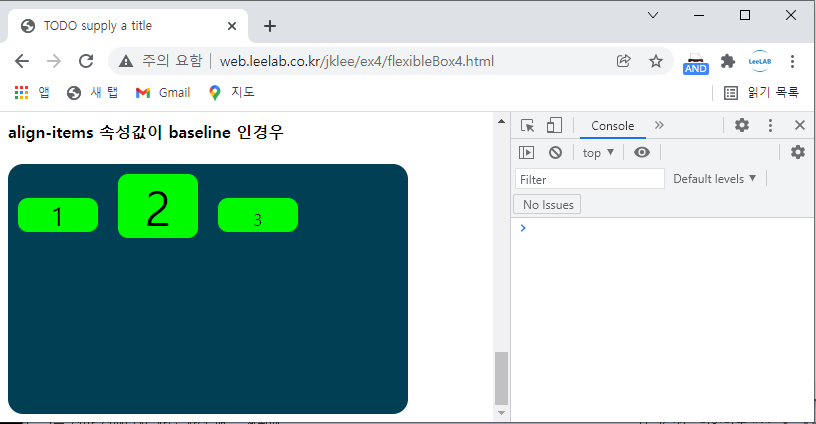
<h4>align-items 속성값이 baseline 인경우</h4>
<div id="base" class="flexbox">
<div class="item">1</div>
<div class="item"><font size="16px">2</font></div>
<div class="item"><font size="3px">3</font></div>
</div>
</body>
</html>