3. 가변저항으로 3Color LED 제어하기
페이지 정보
작성자 관리자 댓글 0건 조회 6,147회 작성일 18-10-17 08:21본문
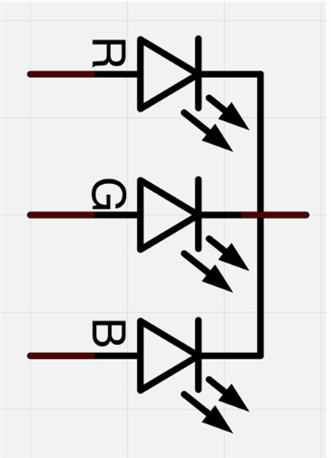
(1) 3 Color LED
먼저 RGB LED를 보면 일반 LED와 비슷하게 생겼지만 그 내부는 실제적으로 세개의 LED(각각 빨강, 초록, 파랑)가 있습니다. 이 세개의 LED의 밝기를 조절하여 섞으면 원하는 컬러를 만들 수가 있습니다.
이것은 마치 물감을 가지고 색을 만들어 내는 것과 비슷한 작업입니다. LED의 밝기는 공급되는 전원의 양에 의해 제어되며, 아두이노의 analogWrite함수를 이용하여 전원의 양을 조절할 수 있습니다.
공통으로 사용하는 음극핀은 LED의 평평한 면으로부터 두번째 핀이며, 4개의 리드중 제일 깁니다. 이 리드는 그라운드로 연결되어야 합니다.

내부의 각 LED는 너무 많은 전류가 LED로 흘러와 LED가 망가지는 것을 방지하기 위해 270옴의 저항이 각각 필요합니다. 세개의 양극 리드는 아두이노의 출력핀에 연결되는데 이 연결 사이에 아래와 같이 저항이 위치하여야 합니다.
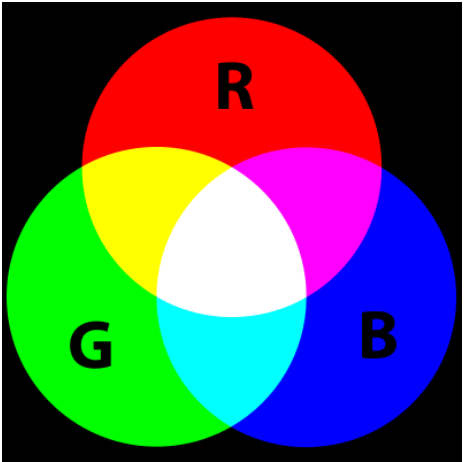
아마도 중고등하교 미술시간에 여러가지 물감을 빨강, 초록, 파랑 물감을 섞어 검정 물감을 만들어 보신 기억이 있을 겁니다. 빛은 물감과 다르게 빨강, 초록, 파랑 빛을 섞으면 하얀색이 됩니다. 세개의 LED의 밝기를 동일하게 설정하면 전체적인 컬러는 하얀색이되며 파랑LED를 끄고, 빨강과 초록 LED의 밝기를 동일하게 설정하면 노랑색이 됩니다. 이러한 방식으로 원하는 색을 만들어 낼수 있습니다.

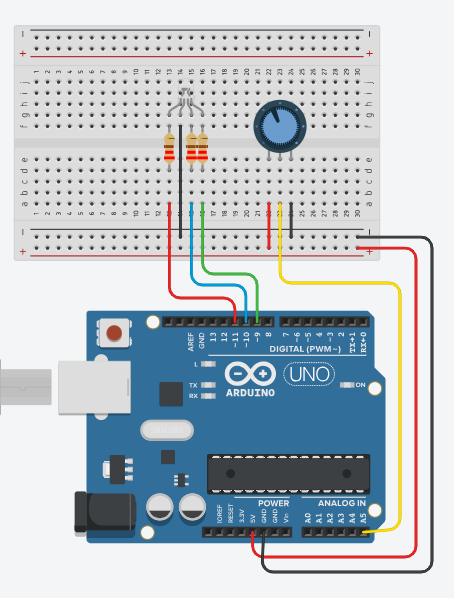
(2) 회로도 구성

(3) 소스 코딩
LED의 컬러를 제어하기 위해서는 아두이노의 analogWrite 함수를 사용하게 될 것입니다.
16진수 컬러 코드 사용하기 위해 long colors[48] 배열을 미리 선언하였다.
인터넷이나 포토샵과 같은 프로그램을 보면 컬러를 #FF0000과 같은 6개의 16진수로 표기한 것을 본적이 있을 것입니다. 이 6개의 숫자는 처음의 두자리는 빨강, 그다음 두개는 초록, 마지막 두개는 파랑을 의미하는 숫자입니다. 빨강은 #FF0000인데 16진수 FF가 255를 의미하기 때문입니다. 이런 컬러코드방식은 코드별로 색상테이블이 존재하기 때문에 RGB LED에서 원하는 컬러를 디스플레이할 시 사용하기 편리합니다.
앞에 붙은 0x는 숫자가 16진수임을 시스템에 알려주는 prefix입니다.
int redPin = 11;
int greenPin = 10;
int bluePin = 9;
long colors[48] = {
0xFF2000, 0xFF4000, 0xFF6000, 0xFF8000,
0xFFA000, 0xFFC000, 0xFFE000, 0xFFFF00,
0xE0FF00, 0xC0FF00, 0xA0FF00, 0x80FF00,
0x60FF00, 0x40FF00, 0x20FF00, 0x00FF00,
0x00FF20, 0x00FF40, 0x00FF60, 0x00FF80,
0x00FFA0, 0x00FFC0, 0x00FFE0, 0x00FFFF,
0x00E0FF, 0x00C0FF, 0x00A0FF, 0x0080FF,
0x0060FF, 0x0040FF, 0x0020FF, 0x0000FF,
0x2000FF, 0x4000FF, 0x6000FF, 0x8000FF,
0xA000FF, 0xC000FF, 0xE000FF, 0xFF00FF,
0xFF00E0, 0xFF00C0, 0xFF00A0, 0xFF0080,
0xFF0060, 0xFF0040, 0xFF0020, 0xFF0000
};
void setup()
{
Serial.begin(9600);
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop()
{
int val = analogRead(A5);
Serial.println(val);
int idx = map(val, 0, 1023, 0, 48);
setColor(colors[idx] );
}
void setColor(long rgb)
{
int red = rgb >> 16;
int green = (rgb >> 8) & 0xFF;
int blue = rgb & 0xFF;
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
setColor함수를 살펴보면, 세개의 파라메터가 필요한데, rgb 값만 받는다. 이값을 16진수 2자리씩을 자르기 위해 쉬프트와 비트연산을 통해 각각 빨강, 초록, 파랑 LED의 밝기값을 구한다. 0~255의 값을 받으며, 0은 off 255는 최대값의 밝기를 의미합니다. 그리고 analogWrite 함수를 호출하여 LED의 밝기를 설정합니다.
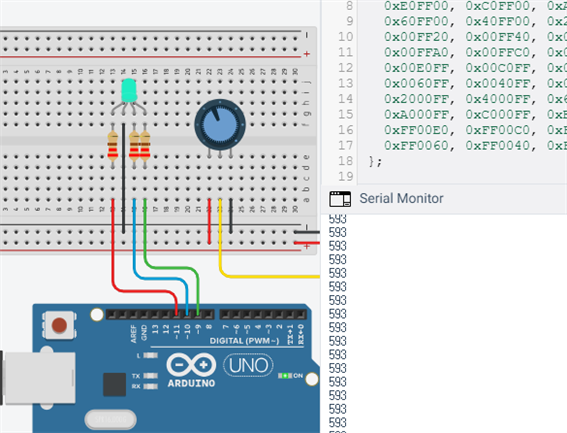
(3) 실행결과

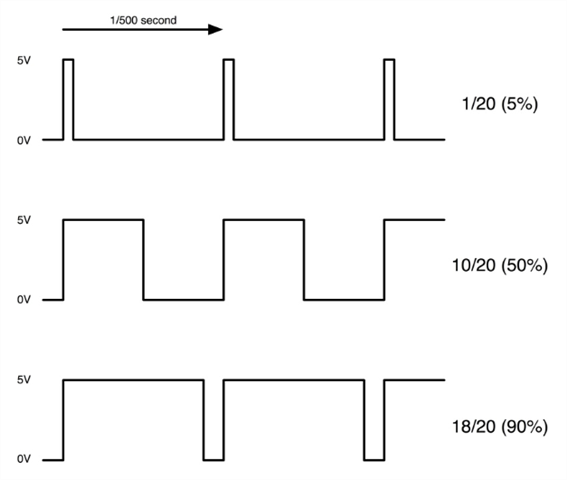
Pulse Width Modulation (PWM)은 전원을 제어하는 기술입니다. LED의 밝기를 제어하기 위해 사용됩니다. 아래의 그림은 아두이노 PWM핀에서 나오는 신호를 보여줍니다.

대략 1/500 초마다 PWM출력은 펄스를 만들어 냅니다. 이 펄스의 길이는 analogWrite 함수에 의해 제어됩니다. analogWrite(0)은 아무런 펄스를 만들지 않는 것을 의미하고 analogWrite(255)는 펄스를 계속 만들고 있는 것을 의미합니다.
analogWrite에 넘겨주는 값을 지정함으로써 펄스를 만들수 있고, 만약 펄스가 전체 펄스에서 5%만 나온다면 전체 전력에서 5%만 공급되는 것이라고 볼수 있습니다.
실제적으로 LED는 pulse의 주기마다 계속 on/off되고 있지만 사람의 눈은 이런 속도로 깜박이는 것을 인식할수 없고 단지 밝기가 변하고 있는 것만 인식할 수 있습니다
댓글목록
등록된 댓글이 없습니다.
